作者:Ted Lee

圖 1:Translator 線上翻譯 app(英翻中)
會安老師在他的 Thunkable 系列的最後一個投影片「10_Thunkable跨平台行動開發(專案實例).pdf」的 21~26 頁中,舉出了「Translator 線上翻譯」的簡易示例。
本文將從「流程圖」的觀點來展示 app 設計的歷程。註:本例以 Thunkable 的「Drag and Drop(拖曳)」新介面來實作,讀者亦可在「Snap to Place(折斷放置)」舊介面上完成。
關於陳會安老師所著,筆者改寫的十五篇Thunkable 系列文詳列如下,以供讀者們參考:
- 從流程圖到 Thunkable_1:加法
- 從流程圖到 Thunkable app_2:計算長方形面積
- 從流程圖到 Thunkable app_3:計算圓面積
- 從流程圖到 Thunkable app_4:攝氏轉華氏溫度
- 從流程圖到 Thunkable app_5:計算體脂肪 BMI 值
- 從流程圖到 Thunkable app_6:購物折扣
- 從流程圖到 Thunkable app_7:購物運費
- 從流程圖到 Thunkable app_8:絕對值
- 從流程圖到 Thunkable app_9:網購折扣
- 從流程圖到 Thunkable app_10:成績判斷
- 從流程圖到 Thunkable app_11:判斷門票種類
- 從流程圖到 Thunkable app_12:AI 影像識別
- 從流程圖到 Thunkable app 13:Web API 與 JSON 資料剖析
- 從流程圖到 Thunkable app 14:Google 圖書資訊查詢
- 從流程圖到 Thunkable app 15:Translator 線上英翻中翻譯
問題說明
在圖 1 畫面上「文字輸入方塊」中輸入要查詢的英文單字(例如:Test)或英文句子,按下「翻譯按鈕」時會自動翻譯成該英文單字的中文涵意(例如:測試)。此外,按下「中文發音按鈕」時會念出該英文單字的中文翻譯。
畫面設計
我們以圖 2 的設計來安排 app 畫面在圖 1 的顯示結果。

圖 2:app 畫面設計
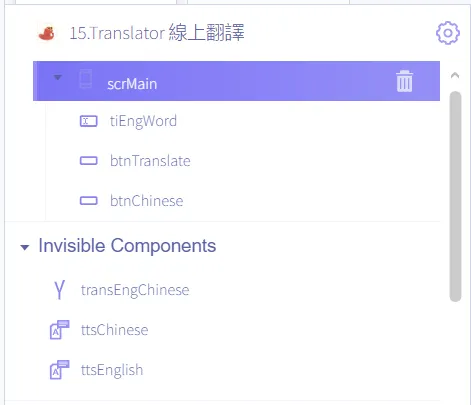
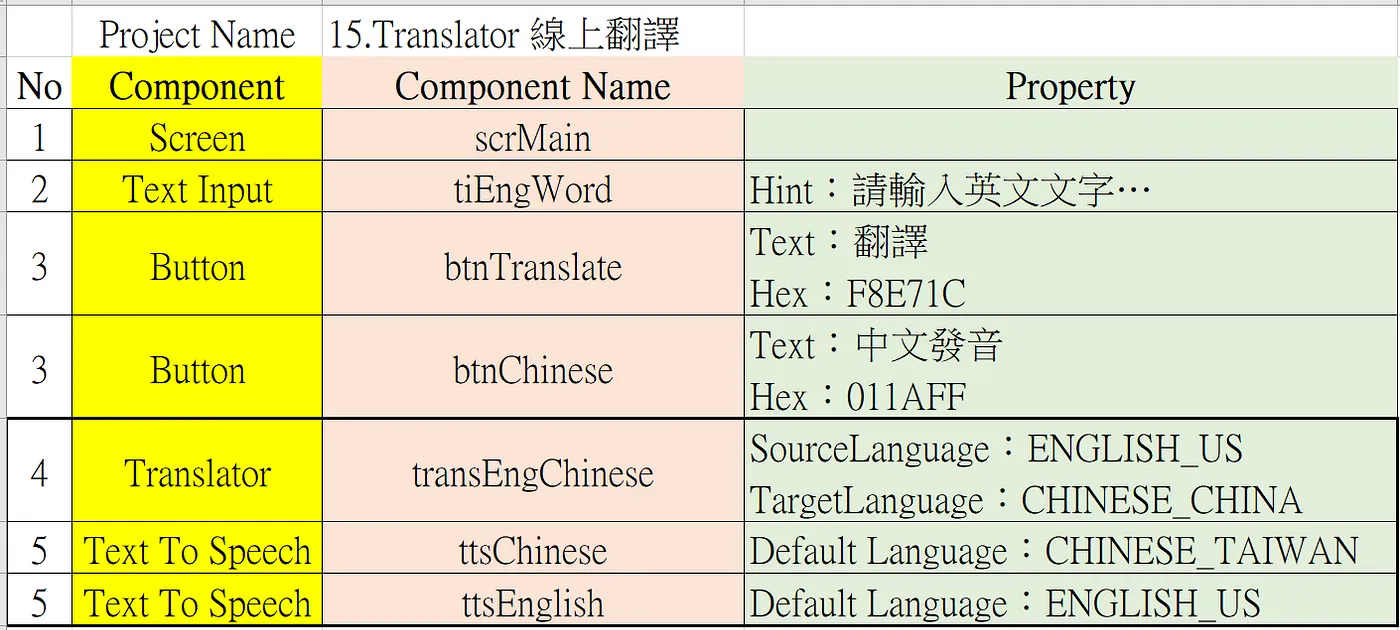
其中,圖 2 所需要的各個 app 視覺元件詳列如圖 3 的元件樹和圖 4 的各元件屬性列表。

圖 3:元件樹

圖 4:元件及其屬性列表
程式設計
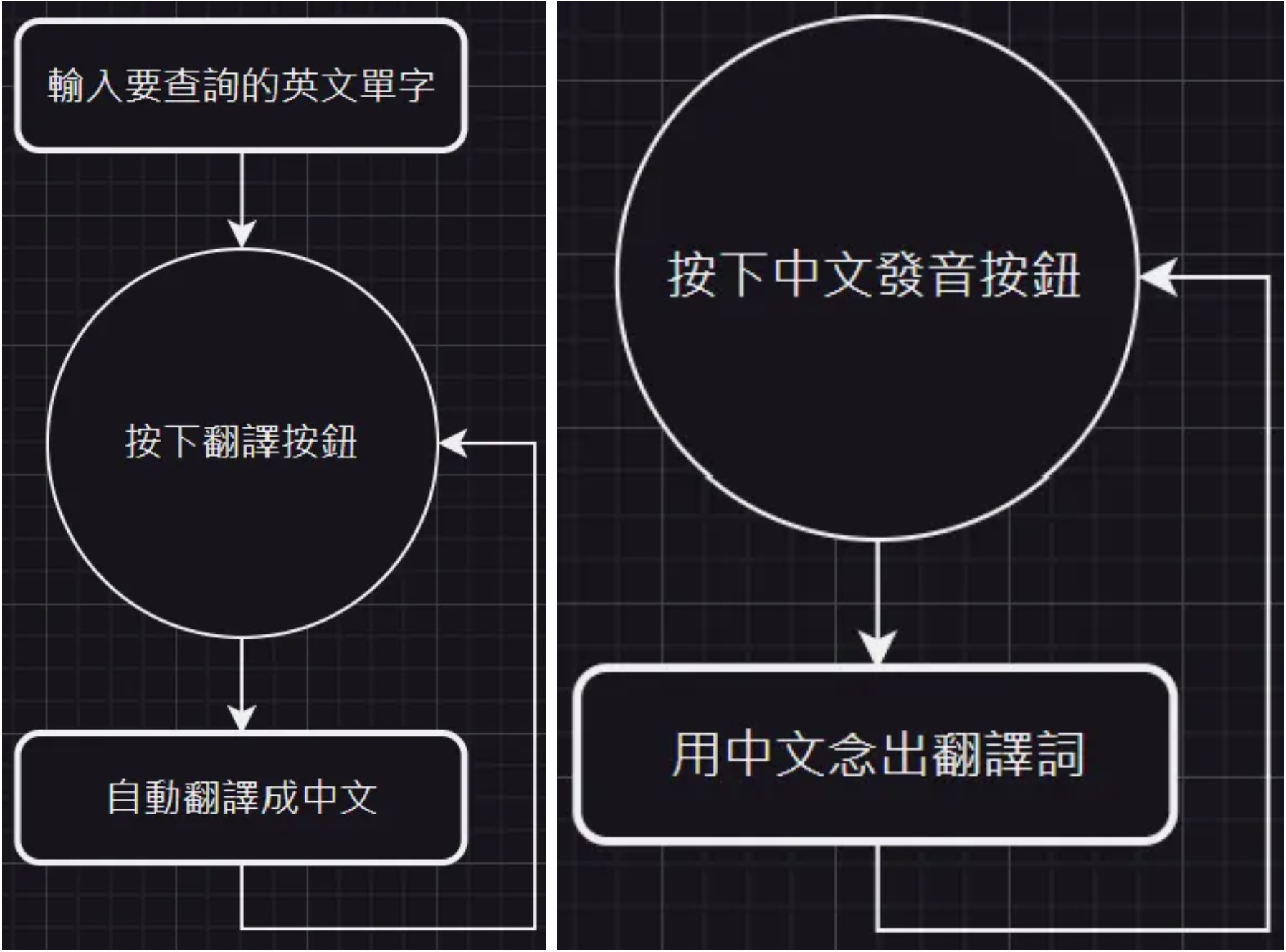
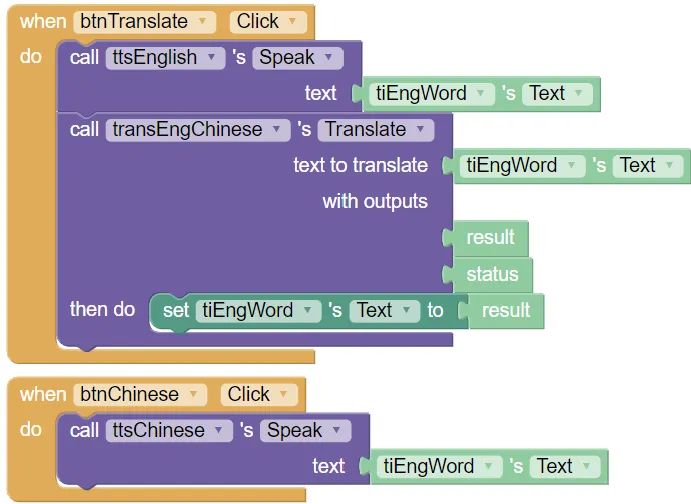
本文的英文單字或句子的操作流程為詳繪如圖 5,這個流程圖對應到的參考積木程式如圖 6。註:我們的這個 app 要先輸入完要中譯的英文之後才能按「翻譯」按鈕。接著才能再按「中文發音」按鈕。

圖 5:兩按鈕事件的處理的流程圖

圖 6:app 的參考積木程式
[1] 六種授權條款
(作者為本刊專欄作家,本文同步表於作者部落格,原文連結;責任編輯:謝涵如)
- 用GenAI自動拆解程式碼學習:GenAI時代的新程式學習法 - 2025/12/29
- 「動手」之前 你需要了解電腦系統的基礎知識點! - 2025/11/28
- GenAI拆解學習:以「健康手環監測系統」示例 - 2025/10/23
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!

