作者:Ted Lee
 本 Thunkable app 系列文之九係改編陳會安老師所著「3_fChart_Blockly_Thunkable_是否選(選擇結構).pdf」中第 43~47 頁中「網購折扣」範例。
本 Thunkable app 系列文之九係改編陳會安老師所著「3_fChart_Blockly_Thunkable_是否選(選擇結構).pdf」中第 43~47 頁中「網購折扣」範例。
第一小節先說明要解決的問題,再將它的解題步驟匯整為 fChart 流程圖(圖 1)。最後再著手設計 app 的呈現畫面(圖 2 及表 1)及其背後的控制程式(圖 3)。
問題說明
本文延伸了《從流程圖到 Thunkable app:購物折扣》一文 ,手動輸入購物金額後再詢問是否要加 5% 的營業稅金,app 會自動判斷全部款項如果超過優惠門檻 1000 元(含)以上,則享有八折優惠。
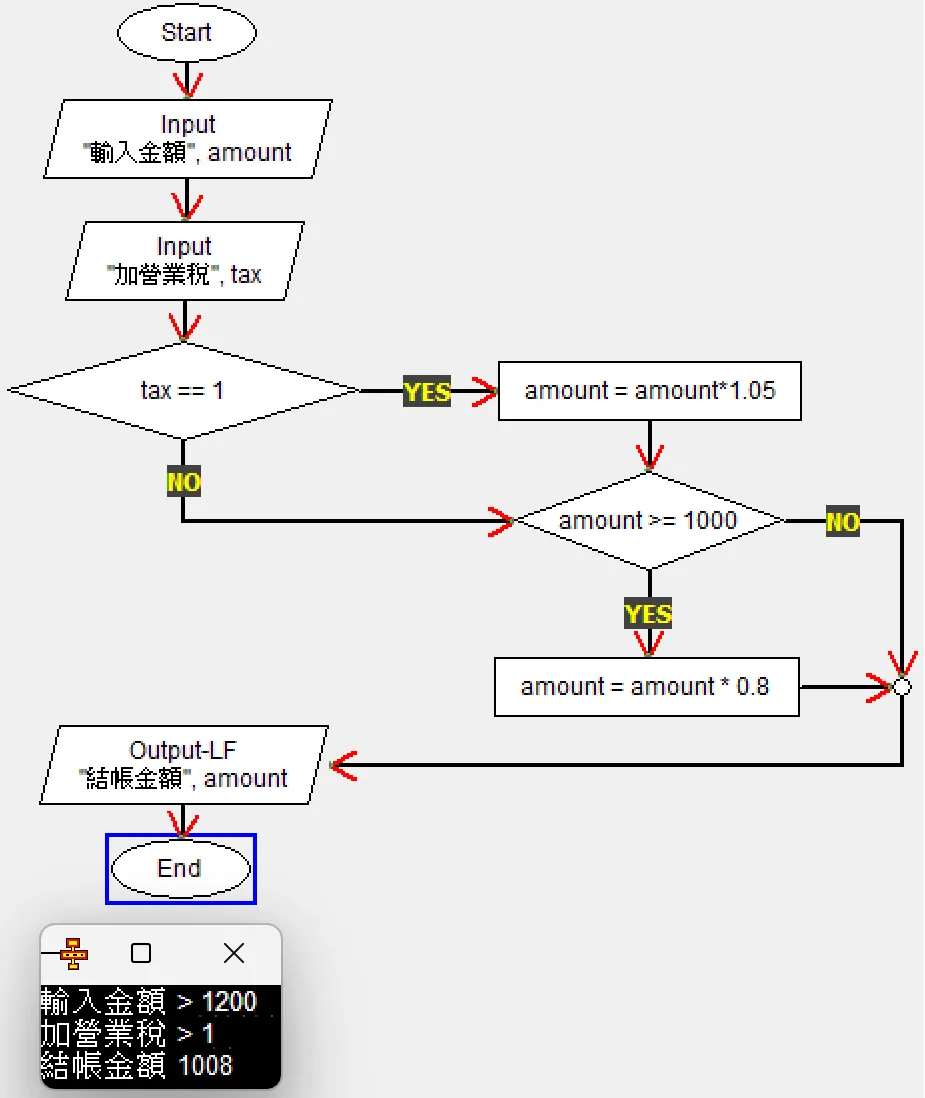
我們將題目的判斷邏輯以圖 1 的流程圖來表示。

圖 1:判斷流程圖
畫面設計
會安老師設計的畫面如圖 2 所示,我們將使用 2 個 Label(app 標題及結果訊息)、1 個 Text Input(輸入金額) 、1 個 Layout(Label─營業稅選擇顯示文字、Switch─營業稅選擇開關和 Button─結果計算)元件來完成。

圖 2:畫面設計
上述各元件命名及其相關的屬性設定詳列如表 1。

表 1:各元件設定
程式設計
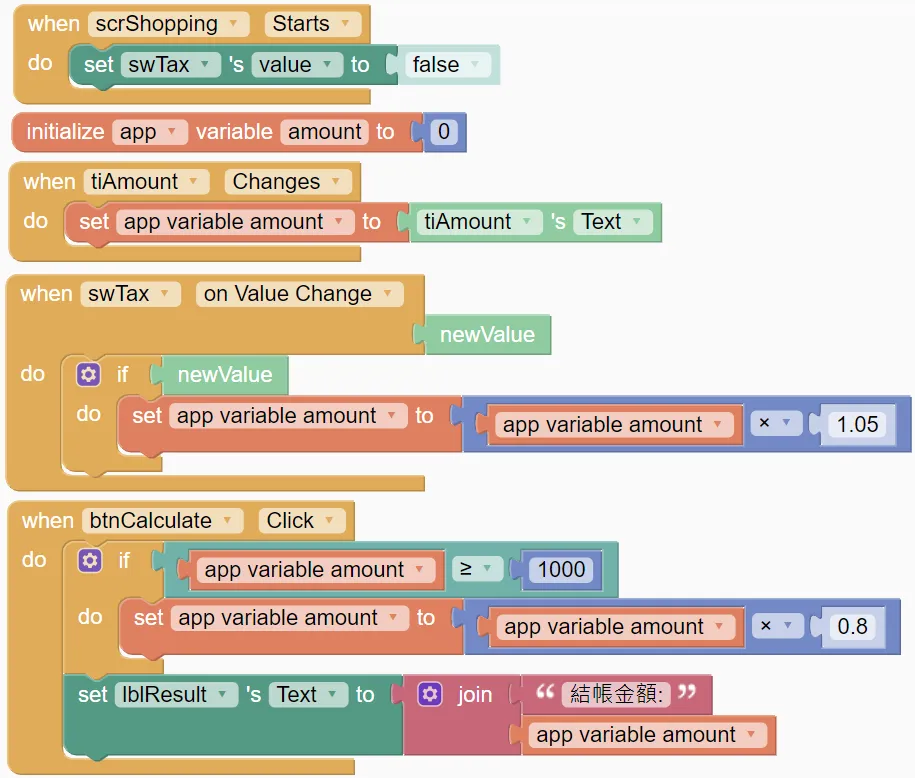
在程式自動化處理方面,輸入購物金額(1200)時會觸發輸入文字方塊改變事件 tiAmout.Changes,然後選擇是要包含稅金(在 swTax.onValue
Change 事件處理)。最後,按下結帳計算按鈕後(產生 btnCalculate.Click 事件)計算是否給予八折優惠(消費金額超過 1000)(圖 3)。

圖 3:積木程式
[1]六種授權條款。
(作者為本刊專欄作家,本文同步表於作者部落格,原文連結;責任編輯:謝涵如)
- 【Ted Lee】莫閣比(micro:bit)台語播放機 - 2025/07/04
- 用GenAI生成連連看樣板 - 2025/05/15
- 細談「春仔產生器」的專案拆解 - 2025/04/17
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!