作者:Ted Lee

本 Thunkable app 系列文之十係改編陳會安老師所著「4_fChart_Blockly_Thunkable_二選一(選擇結構).pdf」中第 1~26 頁中「絕對值」範例。
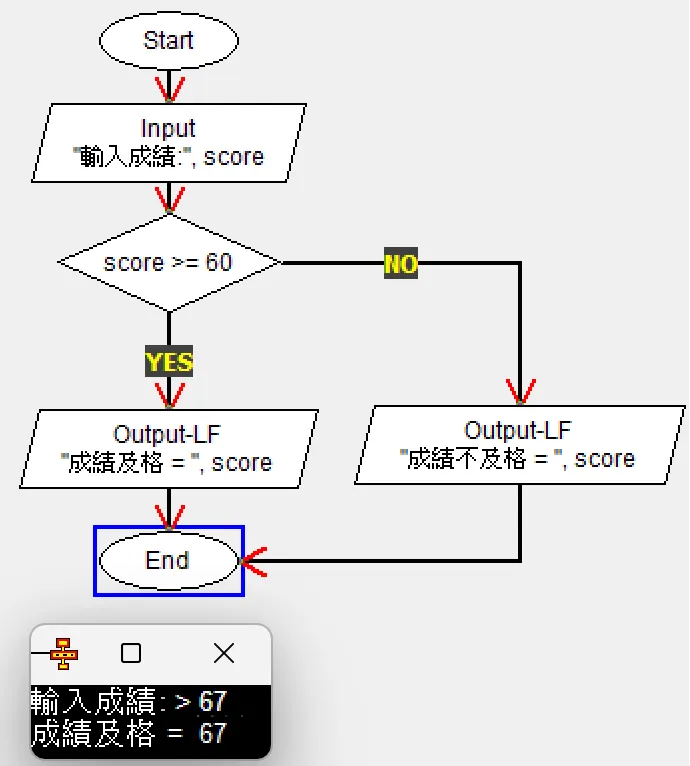
第一小節先說明要解決的問題,再將它的解題步驟匯整為會安老師設計的 fChart 流程圖(圖 1)。
最後,再著手設計 app 的呈現畫面(表 1)及其背後的控制程式(圖 3)。
問題說明
手動輸入的分數若超過 60 分(含)以上即顯示及格。否則即顯示不及格。
我們以圖 1 的流程圖來說明題目的處理邏輯。

圖 1:成績判斷問題的處理流程圖
畫面設計
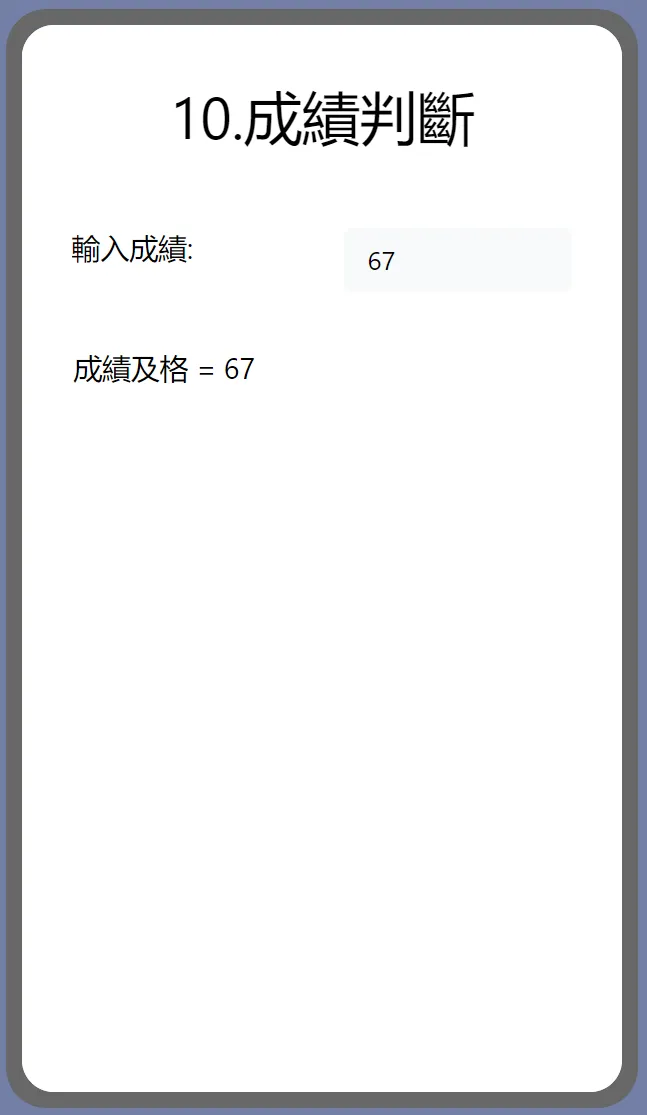
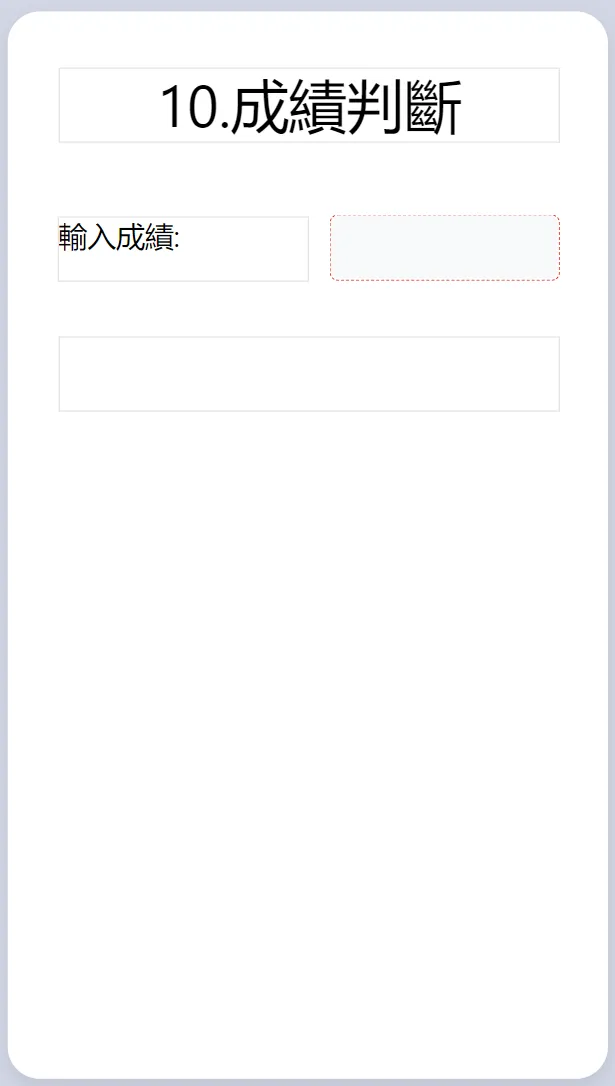
依照圖 1 的流程,我們設計了圖 2 的 app 呈現畫面。
在畫面中,我們使用 3 個 Label(app 標題、輸入提示文字、判斷結果顯示文字)、1 個 Text Input(輸入成績) 共 4 個元件來完成。

圖 2:app 畫面設計
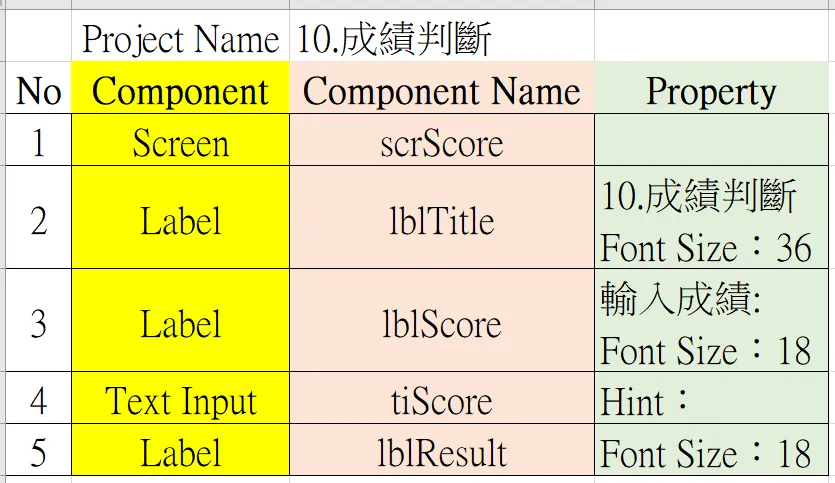
上述各元件的命名及其相關屬性設定詳列如表 1。

表 1:app 各元件設定
程式設計
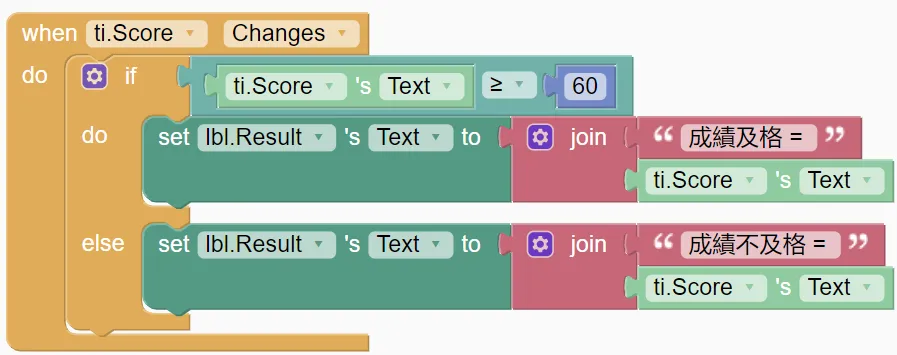
在程式處理設計上,當我們輸入數值時會觸發 Changes 事件。然後,我們依照圖 1 的流程圖,一一地將之以圖 3 實現出來。

圖 3:app 的積木程式
[1]六種授權條款
(作者為本刊專欄作家,本文同步表於作者部落格,原文連結;責任編輯:謝涵如)
Latest posts by Ted Lee (see all)
- 【Ted Lee】莫閣比(micro:bit)台語播放機 - 2025/07/04
- 用GenAI生成連連看樣板 - 2025/05/15
- 細談「春仔產生器」的專案拆解 - 2025/04/17
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!