【Ted Lee】專欄

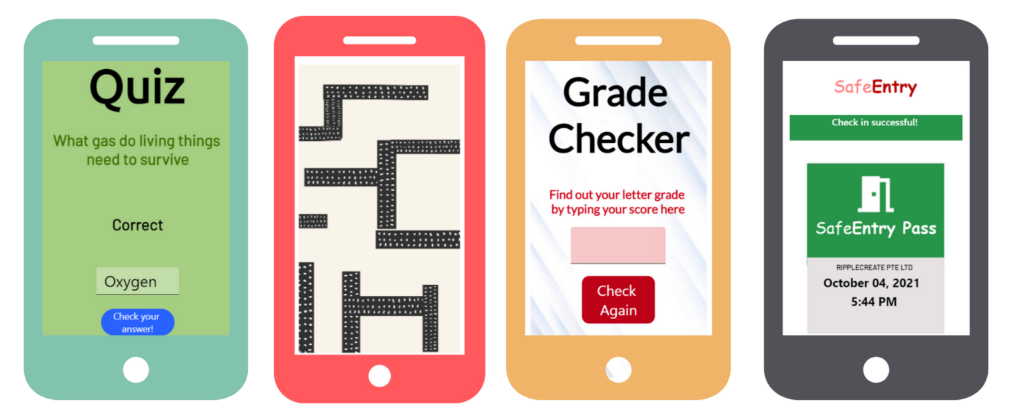
Claude生、Claude生:Claude生成各種Python視窗專案
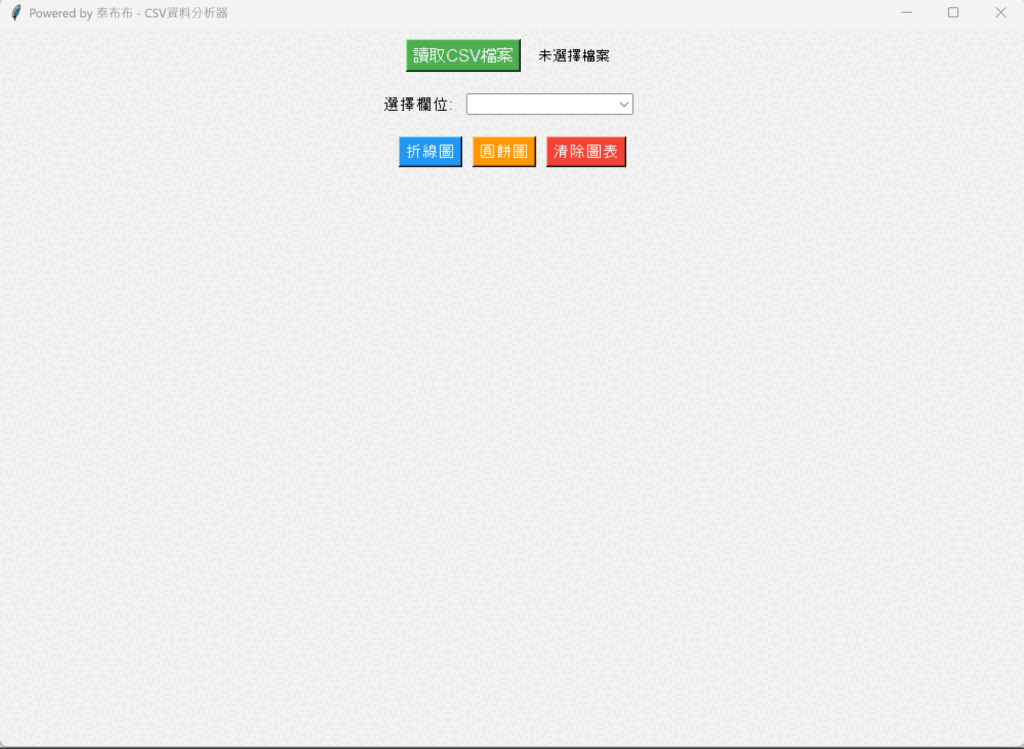
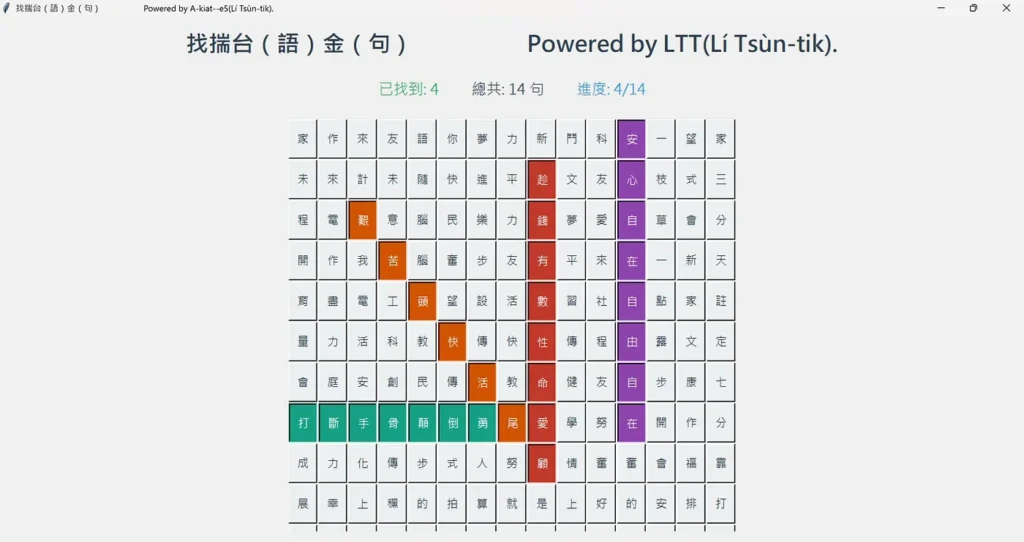
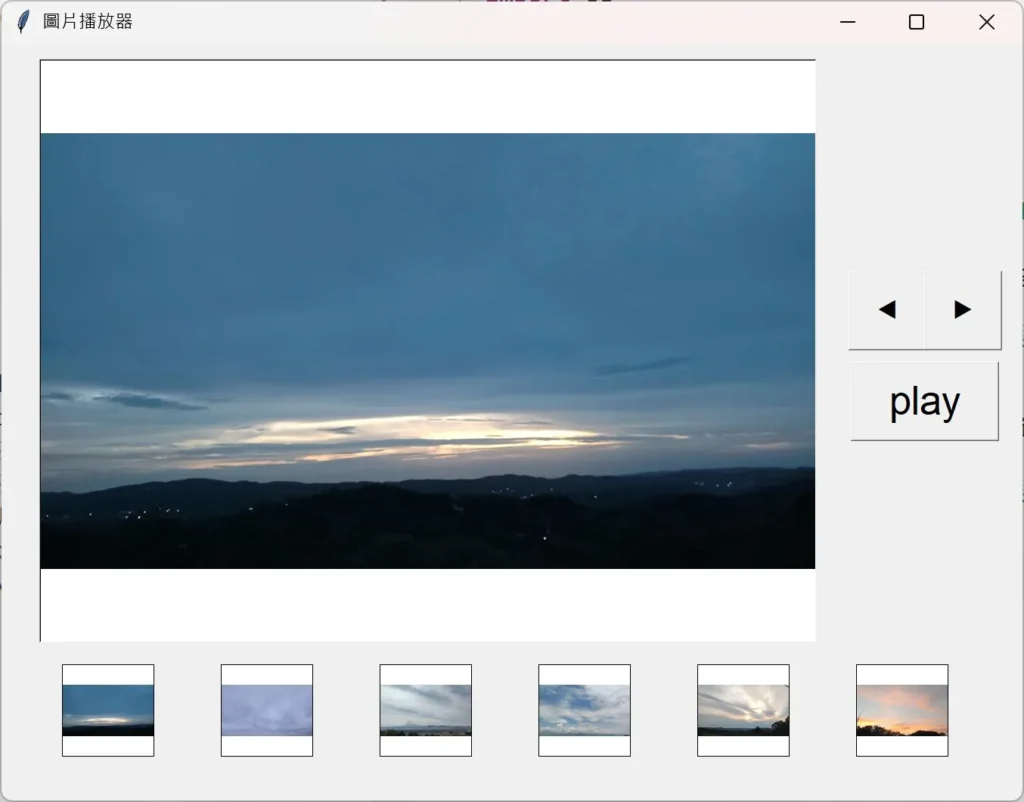
各種GenAI中,Claude最能準確的生成出Arduino、Python程式碼,本文將以三個專案為例,示範如何使用GenAI生成出想要的結果。
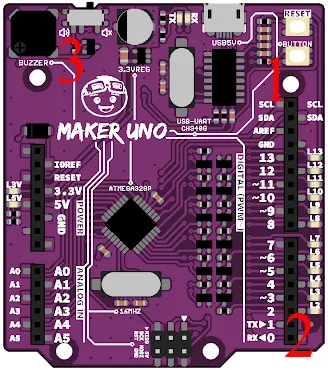
使用 Maker Uno 快速打造 Arduino入門成功經驗 [0]
本文為Maker Uno 的初學者量身打造,介紹如何以Maker Uno 再搭配生成式 AI生成板載硬體的程式碼,以最短、最無痛的學習曲線敲開電控程式的入門磚。
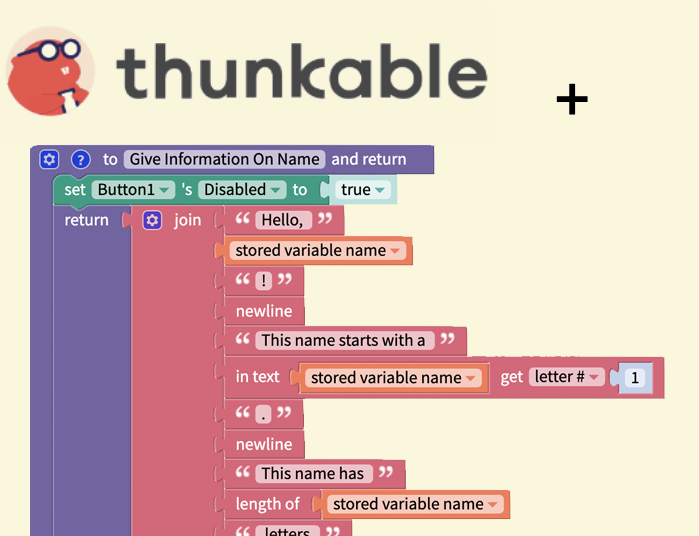
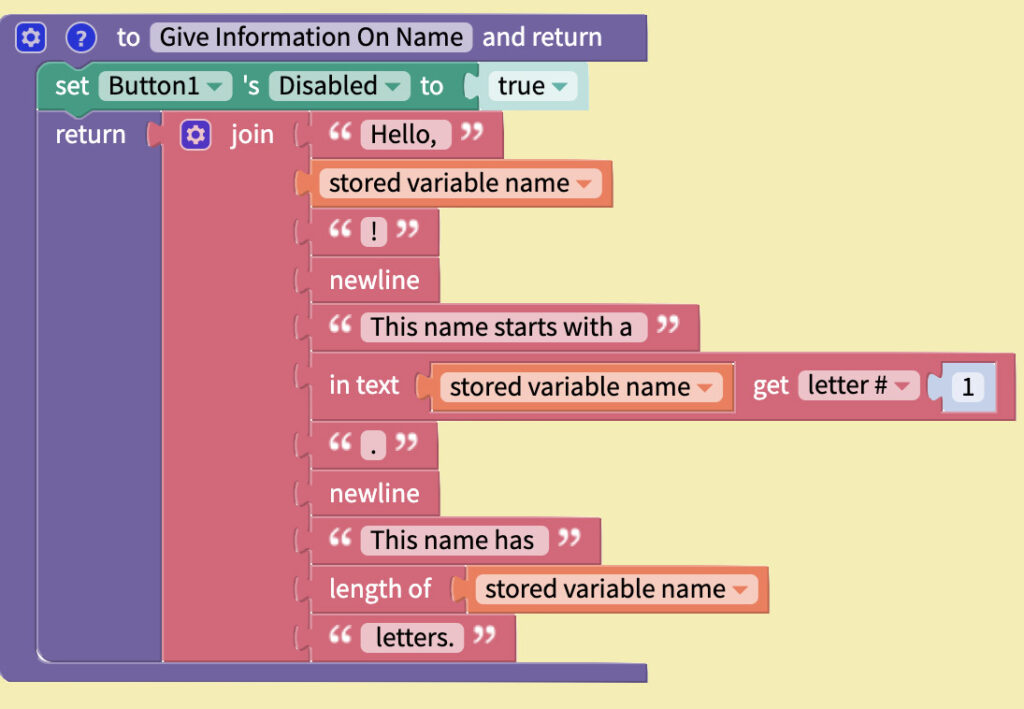
Thunkable UI 元件解析系列一:Basic 類
積木式 app 開發工具Thunkable發行已曆十年,仍然沒有相關中文著作。為此,本系列文章將系統性介紹Thunkable在拖曳模式下所有UI元件,讓初學者學習起來更加順利。
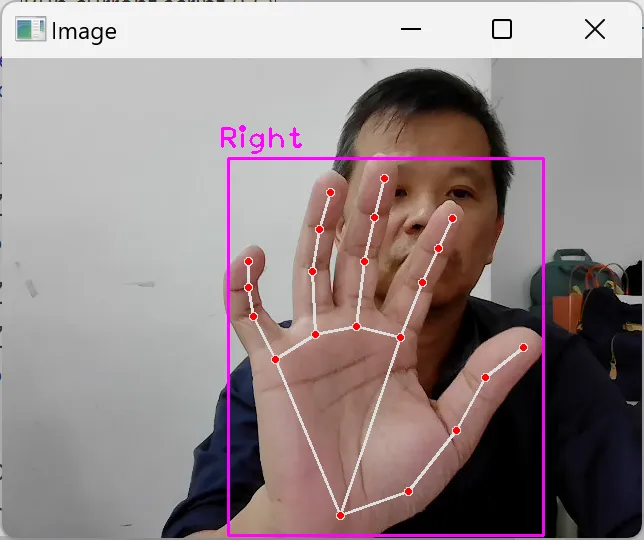
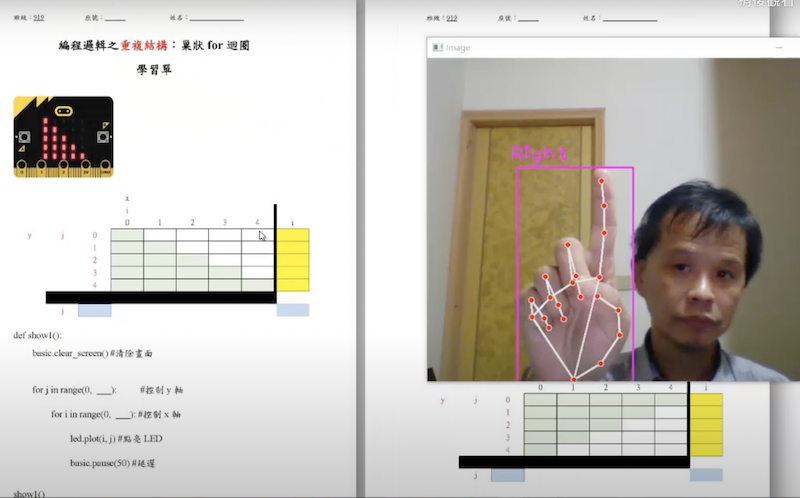
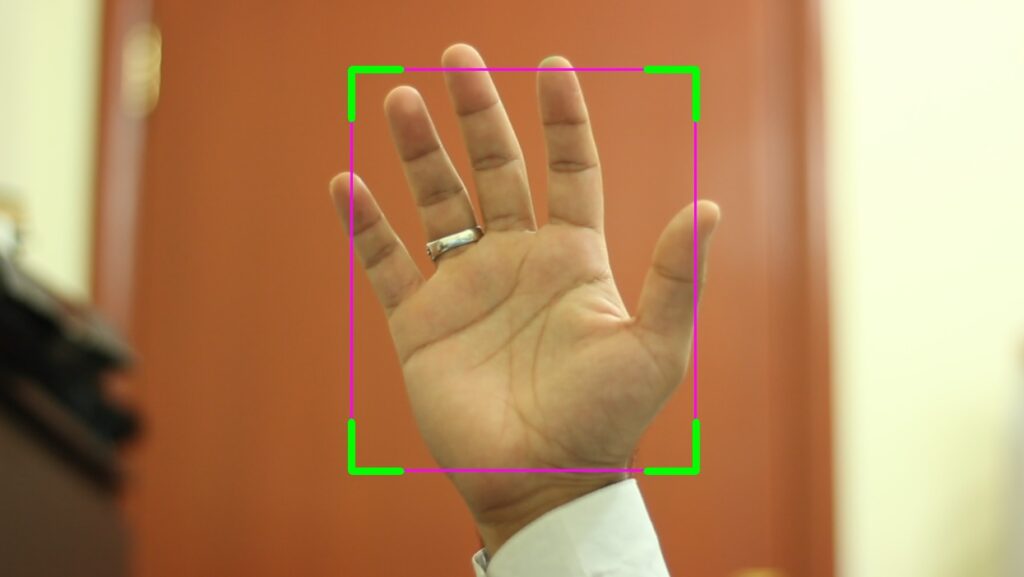
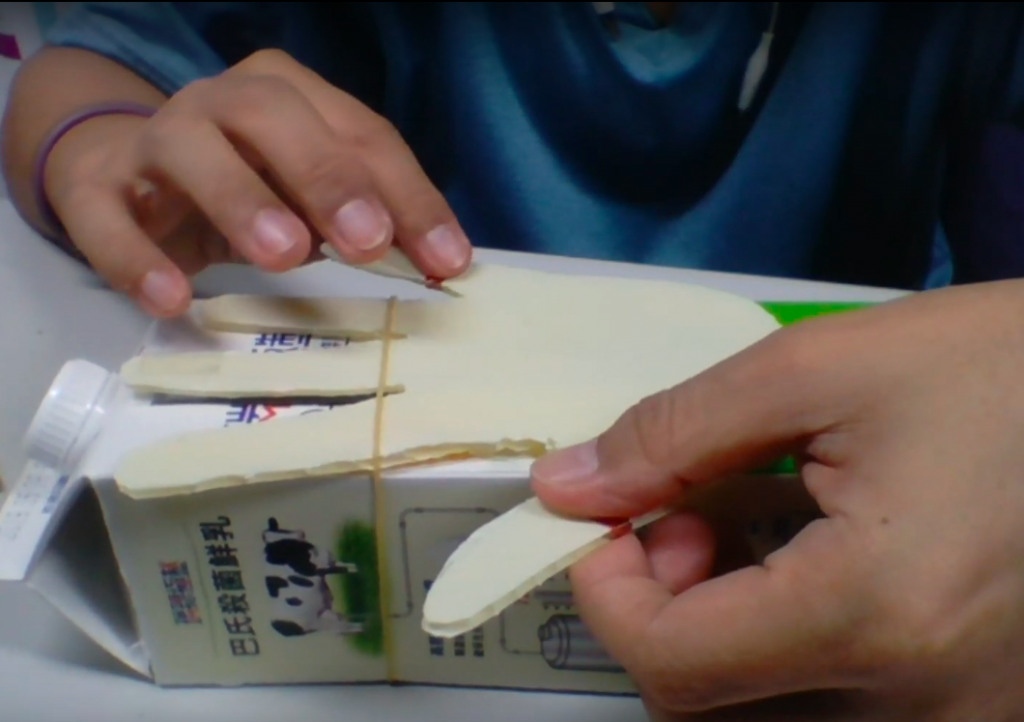
Python玩AI:CVZone 手部辨識(進階)
本文接續系列前文《Python玩AI,你也可以 — 從CVZone入門吧!》,詳細說明如何以註解掉旁枝程式碼的拆解過程,來追踨別人寫好的原始程式。
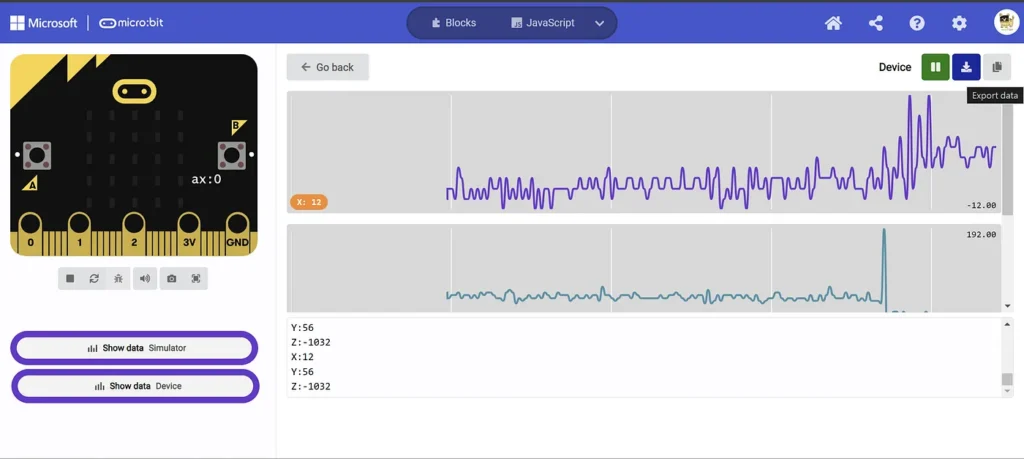
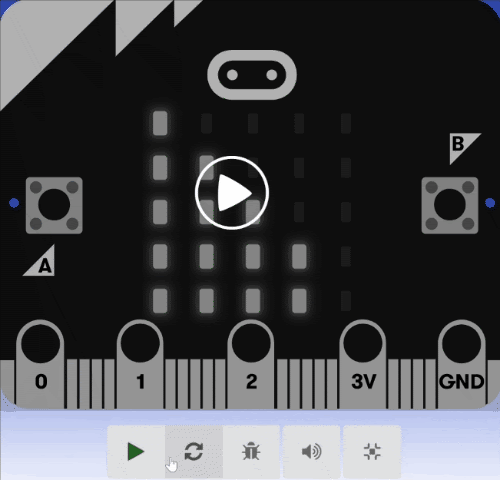
【學習程式新工具】用MS Copilot 生成 micro:bit 感測器程式碼
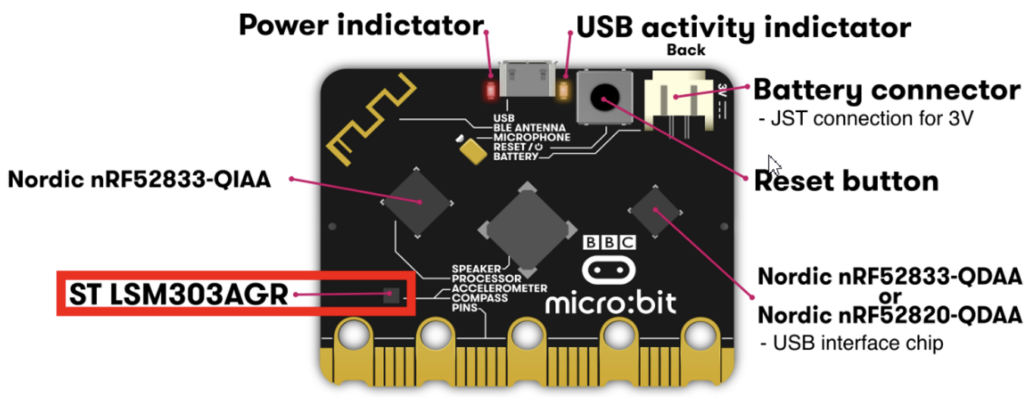
為了測試 ChatGPT 能否協助我們更有效的學習電腦程式語言,我們選用了 MS Copilot 來生成 micro:bit 板載上的感測器程式碼,然後在 V3 版的小彼特 Python Editor上驗證。
從流程圖到 Thunkable app:Google 圖書資訊查詢
本文為 Thunkable 系列文,將以「Google 圖書資訊查詢」為案例,介紹如何利用Thunkable進行跨平台行動開發。
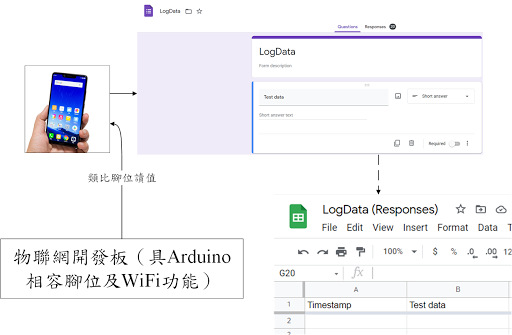
從流程圖到 Thunkable app:Web API 與 JSON 資料剖析
本文接續系列前文,以「Web API 與 JSON 資料剖析」為例,介紹如何利用Thunkable進行跨平台行動開發。
從流程圖到 Thunkable app:網購折扣及稅金
本篇為同系列文章《從流程圖到 Thunkable app:購物折扣》的延伸,教學並示範如何利用流程圖設計出一款能自動加上 5% 營業稅金及優惠金額的app。
從流程圖到 Thunkable app:絕對值
本文為Thunkable app系列第八篇,將接續前文,介紹如何利用fChart 流程圖及Thunkable 設計出能能自動判斷數值絕對大小的app。
【MakeCode】在micro:bit上實作混成(blended)計步器
本文將帶領讀者們在一塊 micro:bit 主板上體驗由 MakeCode 平台提供的積木(Blocks)、靜態型別腳本(Static TypeScript,STS)和 Static Python(SP)三種程式語言開發工具,以 micro:bit 最著名的計步器範例展示。
從流程圖到 Thunkable app:購物運費
本文為Thunkable app系列第七篇,介紹如何利用fChart 流程圖及Thunkable 設計出app,並利用該app計算購物運費 。
從流程圖到 Thunkable app:計算體脂肪 BMI 值
本文將接續Thunkable app系列前文,介紹如何利用fChart 流程圖整理解題步驟並設計出可以轉換身高體重與 BMI 的app 。
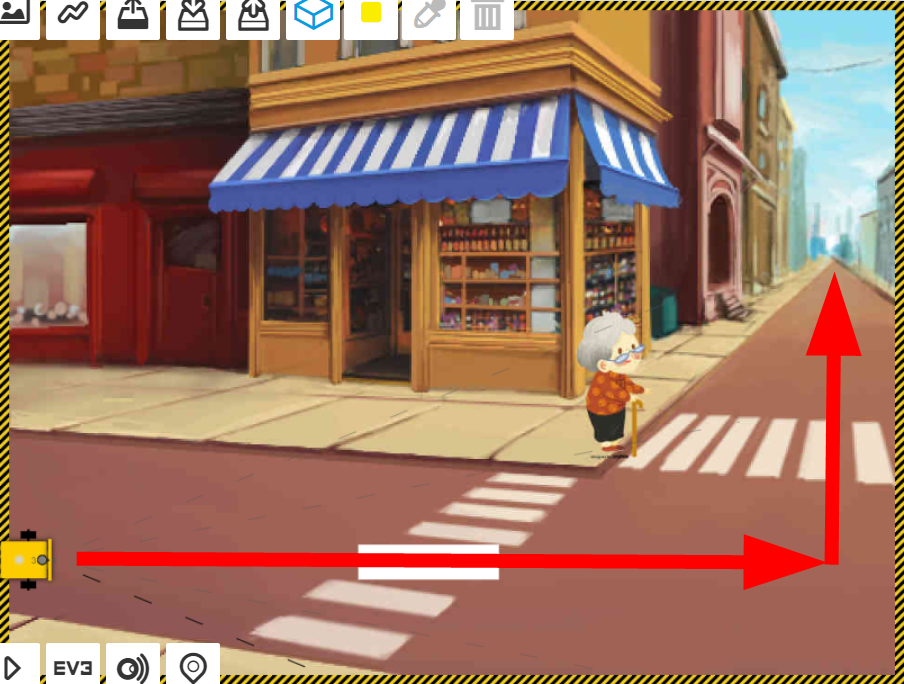
【機電整合之運算思維訓練】以 Open Roberta Lab 開發平台為例
科技的本質在於硬體知識與軟體知識的結合,本系列文將著眼在以運算思維培養解決問題的能力:先詳述問題的內含,再甞試將對應的解決過程描繪成流程圖,最後以純軟體模擬的方式來實現。
從流程圖到 Thunkable app:計算長方形面積
雲端服務同時能提供網頁和 app 形式來連接已成為現今最主流的雙介面,本篇接續系列前文,先說明問題後,將解題步驟彙整為fChart 流程圖,最後著手設計出app呈現畫面及其背後的控制程式。
從流程圖到 Thunkable app:加法
流程圖為程式邏輯之母,然而在實作步驟,究竟該如何將一個fChart流程圖轉換成程式語言語法的演算法呢?本文將一步步詳細介紹將fChart流程圖轉換為Thunkable app的方法。
以 fChart 馭 Python: Python 蹲的門面
本文接續深蹲偵測及計次範例,進一步甞試以 fChart 內建的 Tinker 套件為之加上一套使用者介面(user interface,UI)。
以 fChart 馭 Python: 遞迴函數
本文將接續系列全文,依「10 大項目之 10」的 4 個實例,探討電腦科學中的經典遞迴問題,學習如何將大問題拆解(divide)為小問題,再將小問題的答案逐步組合(combine)為大問題的解答。
以 fChart 馭 Python:演算法
本文是fChart 系列文章的第十篇,將針對7個實例探討搜尋與排序兩大古典問題,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python: 陣列
本文是fChart 系列文章的第九篇,將接續前文,針對14個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:函數
本文是fChart 系列文章的第八篇,將接續前文,針對6個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:巢狀迴圈
本文將接續著 fChart 系列前文,針對5個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:迴圈和條件
本文將接續著 fChart 系列前文,針對4 個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:迴圈結構
本文將接續著 fChart 系列前文,針對26個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:條件判斷
本文接續fChart系列前文,針對 30 個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:運算子與運算式
本文將接續fChart系列前文,針對27個實例,從原始問題描述到以流程圖表達解法,再到對照流程圖寫出 Python 語法程式的過程,詳細說明整個解題過程。
以 fChart 馭 Python:變數與輸出輸入
本文將接續fChart 系列的前文《以 fChart 馭 Python:練 fChart 了沒?》,針對每個項目的若干實例中,介紹從原始問題描述到以流程圖表達解法,再到對照流程圖寫出 Python 語法程式的過程詳細說明整個解題的問題解決過程。
讓我們Py在一起:手勢控制PowerPoint放映切換
本文將介紹如何將「剪刀石頭布RSP」實例(RSP.py)及PowerPoint檔自動放映的範例(Slideshow.py)兩個程式合併成可以「用手勢自動切換PowerPoint」的小專案(PPT controller.py),並以此過程來展示專案開發的技巧。
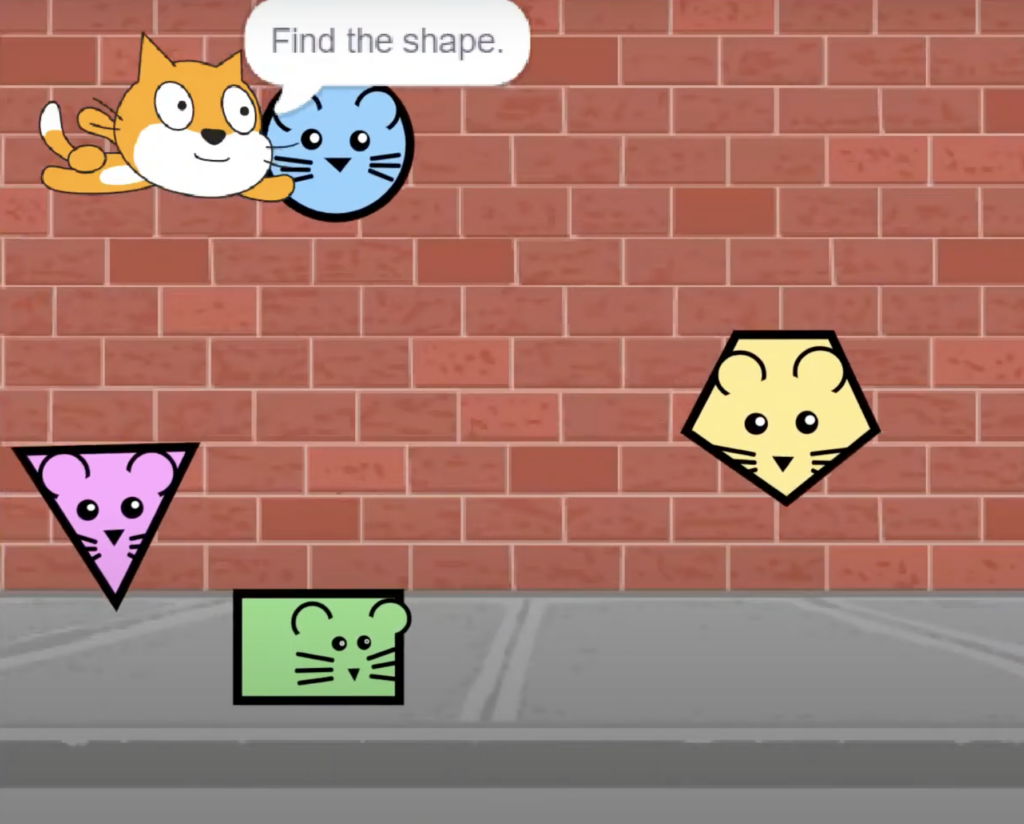
Python玩AI,你也可以 – 從CVZone入門吧!
架構在OpenCV和MediaPipe函式庫上層的「CVZone」的Python開源套件,把原本入門門檻高的AI技術簡化,即使是學生也能輕鬆上手。本文將深入介紹如何使用此工具,並應用在生活科技教育中。
【自造教育】micro:bit搭載KAISE週邊的引導式教學組合
本篇文章以「夾心餅乾」(micro:bit 主板搭載 KSB040 鋰電擴充板)為基底,詳細介紹可用來搭配micro:bit的KAISE電源、感測組、擴充板、套件組週邊的選用原則與時機。
Claude生、Claude生:Claude生成各種Python視窗專案
各種GenAI中,Claude最能準確的生成出Arduino、Python程式碼,本文將以三個專案為例,示範如何使用GenAI生成出想要的結果。
使用 Maker Uno 快速打造 Arduino入門成功經驗 [0]
本文為Maker Uno 的初學者量身打造,介紹如何以Maker Uno 再搭配生成式 AI生成板載硬體的程式碼,以最短、最無痛的學習曲線敲開電控程式的入門磚。
Thunkable UI 元件解析系列一:Basic 類
積木式 app 開發工具Thunkable發行已曆十年,仍然沒有相關中文著作。為此,本系列文章將系統性介紹Thunkable在拖曳模式下所有UI元件,讓初學者學習起來更加順利。
Python玩AI:CVZone 手部辨識(進階)
本文接續系列前文《Python玩AI,你也可以 — 從CVZone入門吧!》,詳細說明如何以註解掉旁枝程式碼的拆解過程,來追踨別人寫好的原始程式。
【學習程式新工具】用MS Copilot 生成 micro:bit 感測器程式碼
為了測試 ChatGPT 能否協助我們更有效的學習電腦程式語言,我們選用了 MS Copilot 來生成 micro:bit 板載上的感測器程式碼,然後在 V3 版的小彼特 Python Editor上驗證。
從流程圖到 Thunkable app:Google 圖書資訊查詢
本文為 Thunkable 系列文,將以「Google 圖書資訊查詢」為案例,介紹如何利用Thunkable進行跨平台行動開發。
從流程圖到 Thunkable app:Web API 與 JSON 資料剖析
本文接續系列前文,以「Web API 與 JSON 資料剖析」為例,介紹如何利用Thunkable進行跨平台行動開發。
從流程圖到 Thunkable app:網購折扣及稅金
本篇為同系列文章《從流程圖到 Thunkable app:購物折扣》的延伸,教學並示範如何利用流程圖設計出一款能自動加上 5% 營業稅金及優惠金額的app。
從流程圖到 Thunkable app:絕對值
本文為Thunkable app系列第八篇,將接續前文,介紹如何利用fChart 流程圖及Thunkable 設計出能能自動判斷數值絕對大小的app。
【MakeCode】在micro:bit上實作混成(blended)計步器
本文將帶領讀者們在一塊 micro:bit 主板上體驗由 MakeCode 平台提供的積木(Blocks)、靜態型別腳本(Static TypeScript,STS)和 Static Python(SP)三種程式語言開發工具,以 micro:bit 最著名的計步器範例展示。
從流程圖到 Thunkable app:購物運費
本文為Thunkable app系列第七篇,介紹如何利用fChart 流程圖及Thunkable 設計出app,並利用該app計算購物運費 。
從流程圖到 Thunkable app:計算體脂肪 BMI 值
本文將接續Thunkable app系列前文,介紹如何利用fChart 流程圖整理解題步驟並設計出可以轉換身高體重與 BMI 的app 。
【機電整合之運算思維訓練】以 Open Roberta Lab 開發平台為例
科技的本質在於硬體知識與軟體知識的結合,本系列文將著眼在以運算思維培養解決問題的能力:先詳述問題的內含,再甞試將對應的解決過程描繪成流程圖,最後以純軟體模擬的方式來實現。
從流程圖到 Thunkable app:計算長方形面積
雲端服務同時能提供網頁和 app 形式來連接已成為現今最主流的雙介面,本篇接續系列前文,先說明問題後,將解題步驟彙整為fChart 流程圖,最後著手設計出app呈現畫面及其背後的控制程式。
從流程圖到 Thunkable app:加法
流程圖為程式邏輯之母,然而在實作步驟,究竟該如何將一個fChart流程圖轉換成程式語言語法的演算法呢?本文將一步步詳細介紹將fChart流程圖轉換為Thunkable app的方法。
以 fChart 馭 Python: Python 蹲的門面
本文接續深蹲偵測及計次範例,進一步甞試以 fChart 內建的 Tinker 套件為之加上一套使用者介面(user interface,UI)。
以 fChart 馭 Python: 遞迴函數
本文將接續系列全文,依「10 大項目之 10」的 4 個實例,探討電腦科學中的經典遞迴問題,學習如何將大問題拆解(divide)為小問題,再將小問題的答案逐步組合(combine)為大問題的解答。
以 fChart 馭 Python:演算法
本文是fChart 系列文章的第十篇,將針對7個實例探討搜尋與排序兩大古典問題,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python: 陣列
本文是fChart 系列文章的第九篇,將接續前文,針對14個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:函數
本文是fChart 系列文章的第八篇,將接續前文,針對6個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:巢狀迴圈
本文將接續著 fChart 系列前文,針對5個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:迴圈和條件
本文將接續著 fChart 系列前文,針對4 個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:迴圈結構
本文將接續著 fChart 系列前文,針對26個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:條件判斷
本文接續fChart系列前文,針對 30 個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:運算子與運算式
本文將接續fChart系列前文,針對27個實例,從原始問題描述到以流程圖表達解法,再到對照流程圖寫出 Python 語法程式的過程,詳細說明整個解題過程。
以 fChart 馭 Python:變數與輸出輸入
本文將接續fChart 系列的前文《以 fChart 馭 Python:練 fChart 了沒?》,針對每個項目的若干實例中,介紹從原始問題描述到以流程圖表達解法,再到對照流程圖寫出 Python 語法程式的過程詳細說明整個解題的問題解決過程。
讓我們Py在一起:手勢控制PowerPoint放映切換
本文將介紹如何將「剪刀石頭布RSP」實例(RSP.py)及PowerPoint檔自動放映的範例(Slideshow.py)兩個程式合併成可以「用手勢自動切換PowerPoint」的小專案(PPT controller.py),並以此過程來展示專案開發的技巧。
Python玩AI,你也可以 – 從CVZone入門吧!
架構在OpenCV和MediaPipe函式庫上層的「CVZone」的Python開源套件,把原本入門門檻高的AI技術簡化,即使是學生也能輕鬆上手。本文將深入介紹如何使用此工具,並應用在生活科技教育中。
Claude生、Claude生:Claude生成各種Python視窗專案
各種GenAI中,Claude最能準確的生成出Arduino、Python程式碼,本文將以三個專案為例,示範如何使用GenAI生成出想要的結果。
Python玩AI:CVZone 手部辨識(進階)
本文接續系列前文《Python玩AI,你也可以 — 從CVZone入門吧!》,詳細說明如何以註解掉旁枝程式碼的拆解過程,來追踨別人寫好的原始程式。
【學習程式新工具】用MS Copilot 生成 micro:bit 感測器程式碼
為了測試 ChatGPT 能否協助我們更有效的學習電腦程式語言,我們選用了 MS Copilot 來生成 micro:bit 板載上的感測器程式碼,然後在 V3 版的小彼特 Python Editor上驗證。
從流程圖到 Thunkable app:Web API 與 JSON 資料剖析
本文接續系列前文,以「Web API 與 JSON 資料剖析」為例,介紹如何利用Thunkable進行跨平台行動開發。
從流程圖到 Thunkable app:網購折扣及稅金
本篇為同系列文章《從流程圖到 Thunkable app:購物折扣》的延伸,教學並示範如何利用流程圖設計出一款能自動加上 5% 營業稅金及優惠金額的app。
從流程圖到 Thunkable app:絕對值
本文為Thunkable app系列第八篇,將接續前文,介紹如何利用fChart 流程圖及Thunkable 設計出能能自動判斷數值絕對大小的app。
【MakeCode】在micro:bit上實作混成(blended)計步器
本文將帶領讀者們在一塊 micro:bit 主板上體驗由 MakeCode 平台提供的積木(Blocks)、靜態型別腳本(Static TypeScript,STS)和 Static Python(SP)三種程式語言開發工具,以 micro:bit 最著名的計步器範例展示。
以 fChart 馭 Python: Python 蹲的門面
本文接續深蹲偵測及計次範例,進一步甞試以 fChart 內建的 Tinker 套件為之加上一套使用者介面(user interface,UI)。
以 fChart 馭 Python: 遞迴函數
本文將接續系列全文,依「10 大項目之 10」的 4 個實例,探討電腦科學中的經典遞迴問題,學習如何將大問題拆解(divide)為小問題,再將小問題的答案逐步組合(combine)為大問題的解答。
以 fChart 馭 Python:演算法
本文是fChart 系列文章的第十篇,將針對7個實例探討搜尋與排序兩大古典問題,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python: 陣列
本文是fChart 系列文章的第九篇,將接續前文,針對14個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:函數
本文是fChart 系列文章的第八篇,將接續前文,針對6個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:巢狀迴圈
本文將接續著 fChart 系列前文,針對5個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:迴圈和條件
本文將接續著 fChart 系列前文,針對4 個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:迴圈結構
本文將接續著 fChart 系列前文,針對26個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:條件判斷
本文接續fChart系列前文,針對 30 個實例,從原始問題描述到以流程圖表達解法,再對照流程圖寫出 Python 語法程式的過程詳細說明整個的問題解決過程。
以 fChart 馭 Python:運算子與運算式
本文將接續fChart系列前文,針對27個實例,從原始問題描述到以流程圖表達解法,再到對照流程圖寫出 Python 語法程式的過程,詳細說明整個解題過程。
以 fChart 馭 Python:變數與輸出輸入
本文將接續fChart 系列的前文《以 fChart 馭 Python:練 fChart 了沒?》,針對每個項目的若干實例中,介紹從原始問題描述到以流程圖表達解法,再到對照流程圖寫出 Python 語法程式的過程詳細說明整個解題的問題解決過程。
讓我們Py在一起:手勢控制PowerPoint放映切換
本文將介紹如何將「剪刀石頭布RSP」實例(RSP.py)及PowerPoint檔自動放映的範例(Slideshow.py)兩個程式合併成可以「用手勢自動切換PowerPoint」的小專案(PPT controller.py),並以此過程來展示專案開發的技巧。
Python玩AI,你也可以 – 從CVZone入門吧!
架構在OpenCV和MediaPipe函式庫上層的「CVZone」的Python開源套件,把原本入門門檻高的AI技術簡化,即使是學生也能輕鬆上手。本文將深入介紹如何使用此工具,並應用在生活科技教育中。