作者/圖片:Ted Lee
本文將透過8787內建的AI影像處理(image processing)功能應用實作,設計一款隨時演奏一曲快樂頌提提神!(小提示:利用8787的模板匹配功能來演奏音樂曲目,例如:看到LV標誌播一曲快樂頌。)
材料清單
本次專案所需要的材料清單如下:
造形設計(機構)
請參考音箱(https://reurl.cc/exmDkR)或音樂盒(https://reurl.cc/9E54bX)的概念設計作品的外觀。記得將8787及其相關電路的尺寸考量進去。
功能設計(電路、程式)
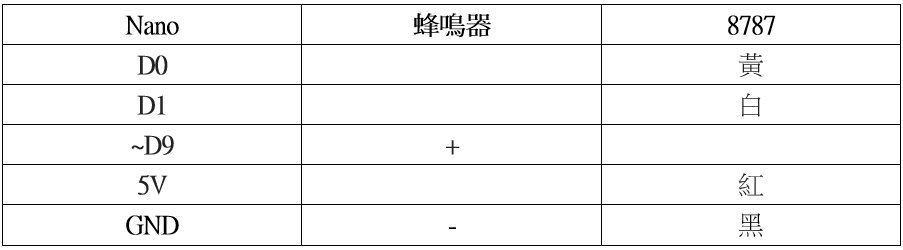
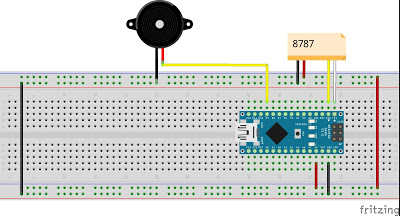
先依照下表及接線圖接妥8787、Nano與蜂鳴器的連接線路。請留意,蜂鳴器需接在Nano的數位模擬類比之PWM(Pulse Width Modulation,脈衝寬度調變)腳位(pin)上,例如下表的~D9。
在Pixetto Utility 上選用形狀偵測功能,以此LV商標(https://reurl.cc/9E57nn)框選出即將要被識別的最小矩形後再將之套用至8787。可參考拙著《VIA Pixetto視覺感測器大開箱(unboxing):AI開發工具(Development Kits)篇》一文。
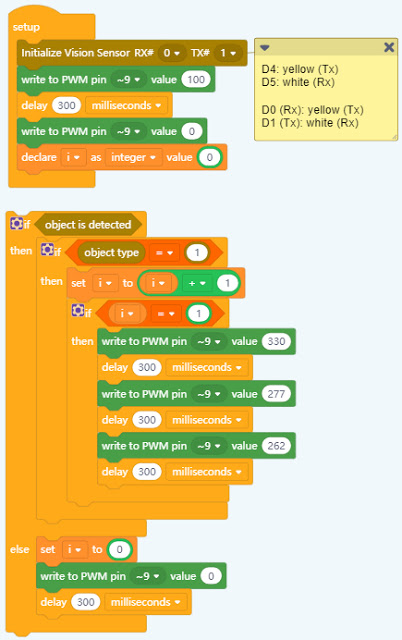
接著,在Pixetto Junior 上拉出下圖的積木程式。這個程式的邏輯是一開機後先讓蜂鳴器發出一頻率為100 Hz的聲音來做自我測試(self test)。
接著,若8787「看見」前述的LV商標後就播放音效(讀者可利用此簡譜 https://reurl.cc/7X37b5 修改成對應的音頻)。否則,就讓蜂鳴器靜音。其中,為了讓8787不致於很快速的重覆識別到LV商標,我們加上變數i以做為旗標(sentinel)控制。
積木程式自動生成的Arduino程式碼如下所示:
#include<Arduino.h>
#include<SmartSensor.h>
SmartSensor ss(0,1);
int i;
void setup() {
ss.begin();
pinMode(9, OUTPUT);
i = 0;
// D4: yellow (Tx)
// D5: white (Rx)
//
// D0 (Rx): yellow (Tx)
// D1 (Tx): white (Rx)
analogWrite(9, 100);
delay(300);
analogWrite(9, 0);
}
void loop() {
if (ss.isDetected()) {
if (ss.getTypeID() == 1) {
i = i + 1;
if (i == 1) {
analogWrite(9, 330);
delay(300);
analogWrite(9, 277);
delay(300);
analogWrite(9, 262);
delay(300);
}
}
} else {
i = 0;
analogWrite(9, 0);
delay(300);
}
}
本單元的操作影片
教學活動設計
將前述的LV商標換成Gucci後讓8787再重新識別看看。
(本文經作者同意轉載自泰布布部落格、原文連結;責任編輯:王姵文)
- 用GenAI生成連連看樣板 - 2025/05/15
- 細談「春仔產生器」的專案拆解 - 2025/04/17
- 用生成式AI打造「春仔」產生器 - 2025/03/12
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!









2020/07/03
#include <Arduino.h>
#include <SmartSensor.h>