作者:Ted Lee

本 Thunkable app 系列文之八係改編陳會安老師所著「3_fChart_Blockly_Thunkable_是否選(選擇結構)」中第 32~34 頁中「絕對值」範例。
第一小節先說明要解決的問題,再將它的解題步驟匯整為會安老師設計的 fChart 流程圖(圖 1)。最後,再著手設計 app 的呈現畫面(表 1)及其背後的控制程式(圖 3)。
第一小節先說明要解決的問題,再將它的解題步驟匯整為會安老師設計的 fChart 流程圖(圖 1)。最後,再著手設計 app 的呈現畫面(表 1)及其背後的控制程式(圖 3)。
問題說明
手動輸入一個正/負的數字後,app 能自動判斷這個數值絕對大小。註:根據 Google Bard 的說明,絕對值有以下三種主要的使用場合:
求兩數的距離。例如,求 5 和 -3 的距離,可以用 |5 – (-3)| = |8| = 8 表示。
求兩數的大小關係。例如,求 5 和 -2 的大小關係,可以用 |5| > |-2| 表示,因此 5 大於 -2。
求兩數的差。例如,求 5 和 -3 的差,可以用|5 – (-3)| = |8| = 8 表示。
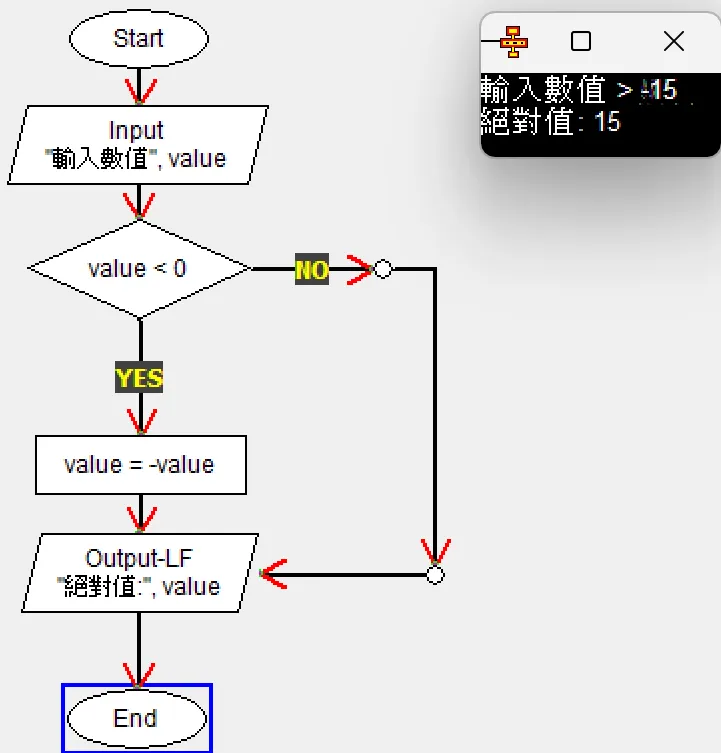
緊接著,我們將題目的處理邏輯以圖 1 的流程圖來表示。

圖 1:絕值問題的處理流程圖
畫面設計
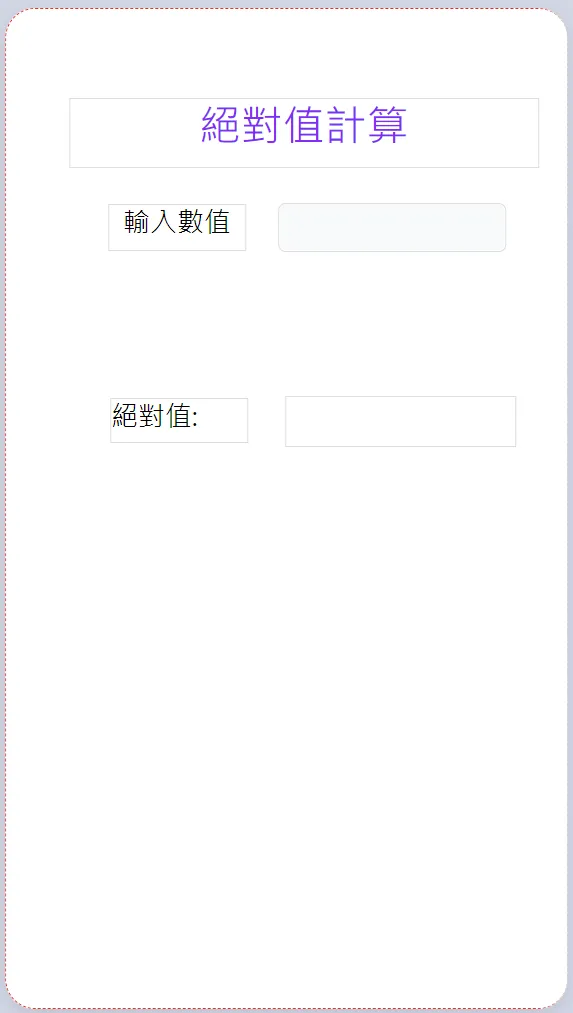
依照圖 1 的流程,我們設計了圖 2 的 app 呈現畫面。在畫面中,我們使用 4 個 Label(app 標題、輸入提示文字、輸出提示文字與計算結果訊息)、1 個 Text Input(輸入數值) 共 5 個元件來完成。

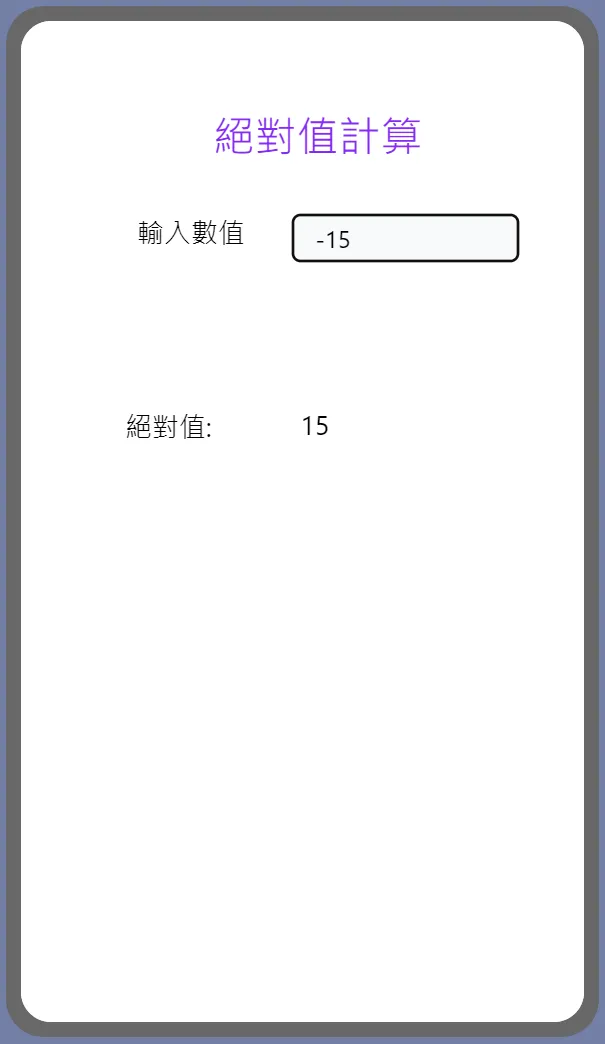
圖 2:app 畫面設計
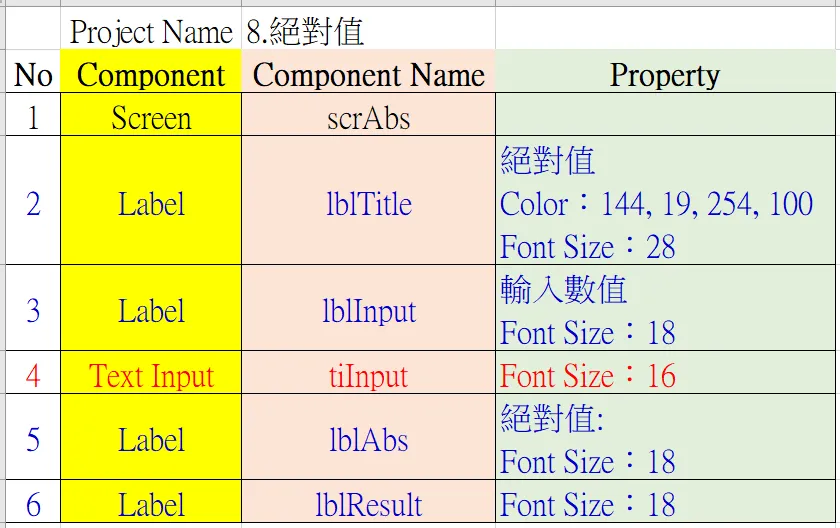
上述各元件的命名及其相關屬性設定詳列如表 3。

程式設計
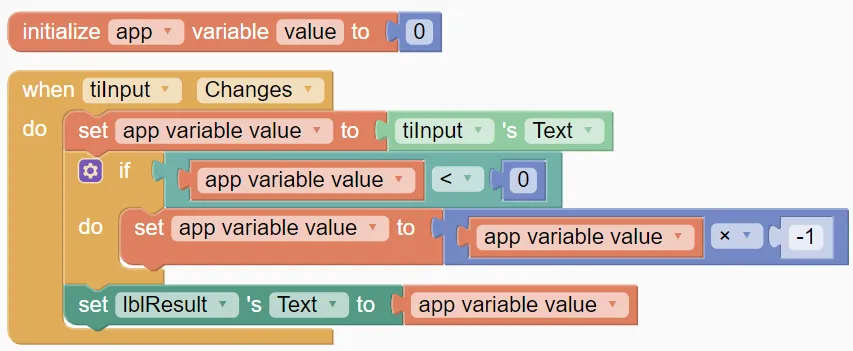
在程式處理設計上,當我們輸入數值時會觸發 Changes 事件。然後,我們依照圖 1 的流程圖,一一地將之以圖 3 實現出來。

圖 3:app 的積木程式
[1] 六種授權條款。
(作者為本刊專欄作家,本文同步表於作者部落格,原文連結;責任編輯:謝涵如)
- 用GenAI自動拆解程式碼學習:GenAI時代的新程式學習法 - 2025/12/29
- 「動手」之前 你需要了解電腦系統的基礎知識點! - 2025/11/28
- GenAI拆解學習:以「健康手環監測系統」示例 - 2025/10/23
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!


