作者:Ted Lee
使用積木式(blockly)來學習 app 開發的幾套工具中,現今由 MIT 多媒體實驗室維護的 App Inventor 2(AI2),是 Google 在 2010 年首先開發的。基於這個基礎,Thunkable 也於 2015 發行 。
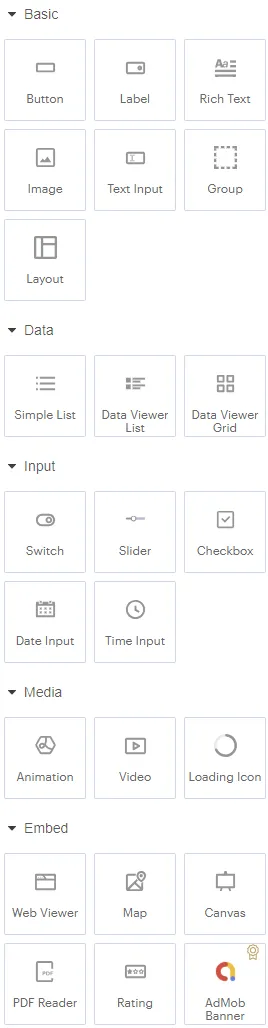
然而,十年過去了,我們鑑於國內尚無任何一本關於 Thunkable 的中文著作,並且它的官方文件繁多且不提供原始碼測試,造成初學者不易在短時間內快速上手。因此,我們開始計畫從 2025 年新春開始,著手撰寫一系列關於 Thunkable 在拖曳模式(Drag and Drop)下,所有 UI(User Interface,使用者圖形介面)元件(components)(圖 1)的簡易說明。當然,我們更期待未來有機會能編撰成冊以佳惠各方 app 開發的初學者。

圖 1:拖曳模式下的所有 UI 元件
在第一節中,我們先整理了四套教材供讀者選參。從第二節開始,我們將在一系列的文章中,陸陸續續地逐一介紹 Basic(基本)、Data(資料)、Input(輸入)、Media(媒體)、Embed(嵌入) 五大類 UI 元件的快速使用方式。
四套教材總整理
本節將羅列四套散見在茫茫網中的明珠:Thunkable 官方文件、拙著的康軒版資科(八下及九上)補充教材與從流程圖到 Thunkable 系列(陳會安老師提供並已全數發表於 MakerPRO 電子報)、兩位國、高中第一線教師的線上教材的連結。
- 官方手冊:和Java 官方文件一樣,濃濃的家電使用說明書(manual)味(可以說人話嗎?)。這種字典(dictionary)式的「參考書」風格,通常缺少範例程式(sample code)和它的測試範例原始碼(source code)。以致於初學者如入大觀園一般,不昏頭才怪!所以,強烈建議讀者從下列 2~4 的三套教材(teaching materials)中先挑一套入門。等到能稍稍駕馭 Thunkable 後再慢慢去翻閱官方的天書。
- 筆者著述:從 2023 年 3 月開始,歷經近三年的寫作,我們已經完成了兩套 Thunkable 的入門教材。第一套《Thunkabel 快速上手指南》[2] 是改寫康軒資科八下及九上所有 AI2 相關範例而成的完整補充教材。它是以 專題導向(Project-Based Learning,PBL)的方式編排的。也就是說,讀者可以從實例的快速學習而進入進階的 app 開發行列。
A-1. Thunkabel 快速上手指南:教材中編有台幣與日圓互兌的匯率換算與英文單字卡片兩個範例(圖 2)。
圖 2:康軒版課外補充教材
A-2. 雲端體溫存取 App(使用 Thunkable):文章中將康軒九上資科課本的體溫管理範例以 Thunkable 全數改寫完成。Thunkable 以無需撰寫任何一行程式碼就能輕輕鬆鬆地連接上 Google 雲端試算表的「設定」方式,讓初學者可以在短短的一個小時內就能迅速地串起「app─雲端──後端資料」三層式(3-tier)雲端資料庫應用架構。經過我們國家圖書館多媒體創意實驗中心與竹南科技中心兩場的實際分享,參與者皆反應對於 Thunkable 簡潔的處理方式是十分地驚艷呢!
B.從流程圖到 Thunkable 系列:援用陳會安老師提供的一系列教材,以會安老師開發的 fChart,將各個範例的流程圖以「手動轉換」的方式以 Thunkable 的積木逐一對應轉換。
B-1.從流程圖到 Thunkable_1:加法,發表於 2023 年 3 月 7 日。
B-2.從流程圖到 Thunkable app_2:計算長方形面積,發表於 2023 年 3 月 27 日。
B-3.從流程圖到 Thunkable app_3:計算圓面積,發表於 2023 年 6 月 1 日。
B-4.從流程圖到 Thunkable app_4:攝氏轉華氏溫度,發表於 2023 年 7 月 4 日。
B-5.從流程圖到 Thunkable app_5:計算體脂肪 BMI 值,發表於 2023 年 8 月 8 日。
B-6.從流程圖到 Thunkable app_6:購物折扣,發表於 2023 年 9 月 7 日。
B-7.從流程圖到 Thunkable app_7:購物運費,發表於 2023 年 10 月 7 日。
B-8.從流程圖到 Thunkable app_8:絕對值,發表於 2023 年 12 月 7 日。
B-9.從流程圖到 Thunkable app_9:網購折扣,發表於 2023 年 12 月 9 日。
B-10.從流程圖到 Thunkable app_10:成績判斷,發表於 2024 年 4 月 10 日。
B-11.從流程圖到 Thunkable app_11:判斷門票種類,發表於 2024年 4 月 9 日。
B-12.從流程圖到 Thunkable app_12:AI 影像識別,發表於 2024 年 5 月 7 日。
B-13.從流程圖到 Thunkable app 13:Web API 與 JSON 資料剖析,發表於 2024 年 8 月 14 日。
B-14.從流程圖到 Thunkable app 14:Google 圖書資訊查詢,發表於 2024 年 9 月 17 日。
B-15.從流程圖到 Thunkable app 15:Translator 線上英翻中翻譯,發表於 2024 年 11 月 2 日。 - 桃園建國國中資科詹智傑老師
- 桃園中壢高中生科余智賢老師
UI 元件之 Basic 類
我們將 Basic 類中的七項 UI 元件依其特性歸納整理如表 1。

表 1:Thunkable UI 元件第 1 類 Basic 中的七種元件分類。
緊接著,我們將舉六個範例來說明每個元件的視覺效果及其相對應的積木控制。
1–1.顯示
1–1–1.Label(文字標籤)
題目 1:當我們點按 app 畫面上灰底的文字標籤時,會顯示《畫眉》這首歌的相關訊息(圖 2)。

圖 2:歌曲訊息顯示
畫面編排
在 DESIGN( 畫面編排)畫面放置一個 W×H=327×94、灰色(ECEDED)(圖 4)的長方形文字標籤 Label.title(圖 3),如圖 5 所示。

圖 3:文字標籤 Label.title

圖 4:Label.title 的相關屬性設定

圖 5:App 畫面編排
程式設計
切換到 BLOCKS(程式設計)畫面,使用「按特定元件選用該元件的控制積木」原則,按下 Label.title 後拖曳出 ㄈ 字形的 Click 事件積木(圖 6)。

圖 6:文字標籤點擊事件積木
接著,依照圖 7 的內容完成所有的積木程式。其中,將曲名、演唱人、作曲人、作詞人的資訊結合(join),並在每一行後面加入換行(\n)處理後,填入 Label.title 的 Text 屬性值(attribute)。

圖 7:程式設計
1–1–2.Image(圖片)
題目 2:按下 app 上的照片可循環切換內容(圖 8)。

圖 8:圖片展示 app
畫面編排
在 app 的畫面上放置圖片元件,調整大小後,依圖 9 方式命名為 Image.author。

圖 9:圖片元件命名
在圖片元件被選取的情況下,在右手邊的屬性蘭中上傳我們事先準備好的照片(本例是 Me1.jpg、Me2.jpg、Me3.jpg 三張)。

圖 10:上傳照片
完成畫面安排如圖 11。

圖 11:圖片切換 app 的畫面安排
程式設計
當我們按下圖片後而引發照片切換的處理流程如圖 12 所示。

圖 12:圖片事件的處理流程圖
接著,根據圖 12 而實作出的完整程式碼如圖 13。

圖 13:圖片切換 app 的完整程式碼
1-2.輸人
1–2–1.Text Input(文字輸入)
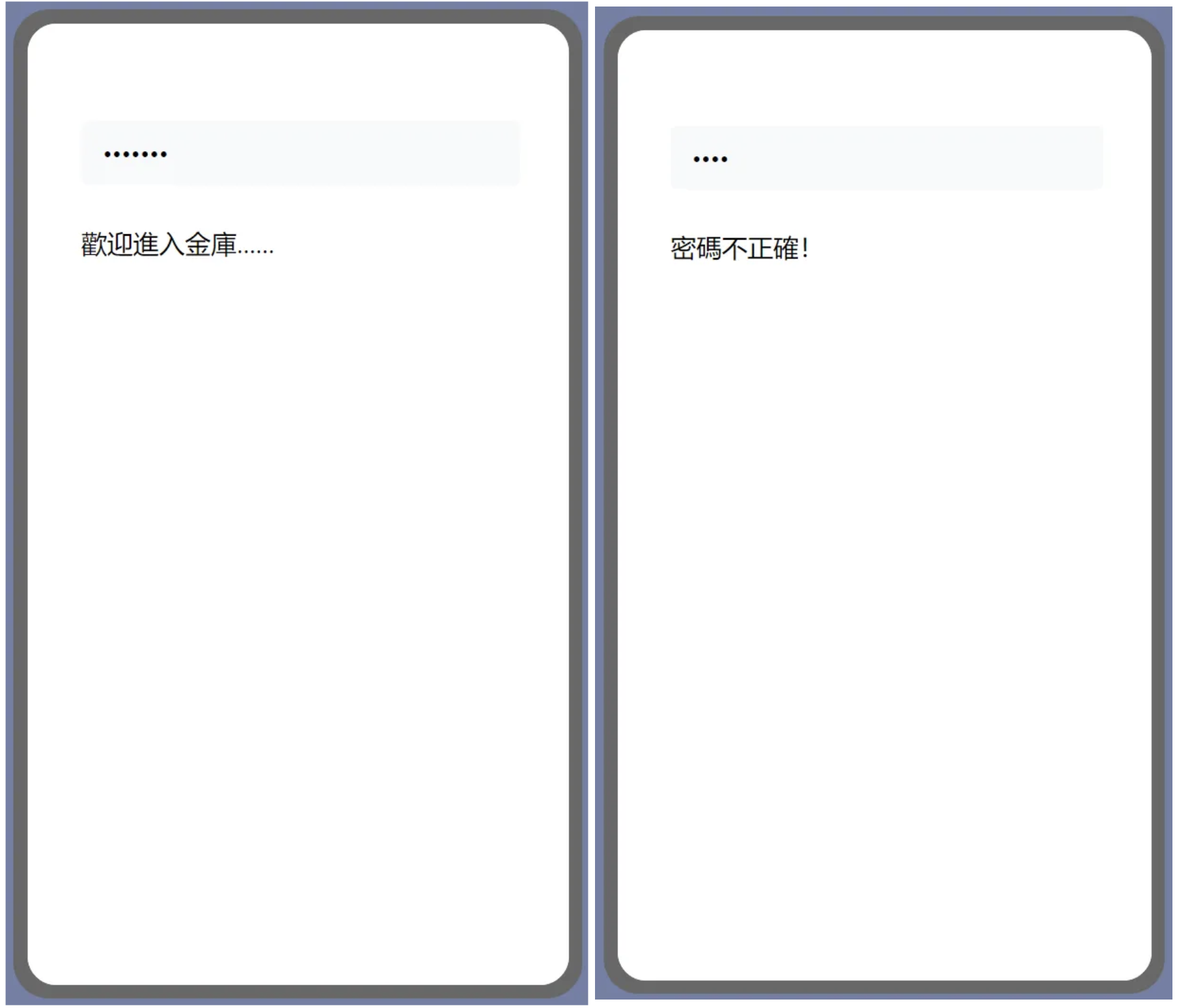
題目 3:金庫開啟密碼查驗(圖 14)。

圖 14:金庫開啟密碼查驗 app,左圖:密碼正確,右圖:密碼錯誤
畫面編排
在 app 的畫面上,使用一個輸入密碼的元件,並提示使用者輸入要進入金庫的通行密碼(文字輸入元件)。經系統查核後,將密碼比對結果顯示畫面上(1–1–1 節的文字標籤元件)。如圖 15 所示。

圖 15:金庫開啟密碼查驗 app 的畫面設計
兩元件的命名詳列於圖 16。

圖 16:金庫開啟密碼查驗 app 的元件樹
其中,我們將文字輸入元件的提示文字設定為「輸入金庫密碼」,型態為數值,並於輸入密碼時以「*」呈現,圖 17。

圖 17:文字輸入元件的屬性設定
程式設計
App 的操作程如圖 18 所示。使用者輸入完密碼後隨即進行核對。查核的結果也即時顯示在畫面上。

圖 18:金庫開啟密碼查驗 app 的控制流程
依據圖 18 的流程圖而實作出的完整程式碼如圖 19 所示。

圖 19:金庫開啟密碼查驗 app 的完整積木程式碼
1–2–2.Button(按鈕)
題目 4:仿照 Popcat 遊戲,計算按鈕連續被點撃的次數,圖 20。

圖 20:按鈕點撃次數計算 app
畫面編排
從 Thunkable 左側的元件庫中拖曳出按鈕元件,放置在 app 畫面的適當位置並調整好大小(圖 21)。

圖 21:按鈕點撃次數計算 app 之畫面設計
依照圖 22 的方式將按鈕元件重新命名。

圖 22:按鈕元件命名
按鈕元件的顯示文字修改如圖 23。

圖 23:按鈕元件文字
程式設計
按鈕點撃次數計算 app 的操作流程如圖 24 所示。

圖 24:按鈕點撃次數計算 app 之流程圖
根據圖 24 的流程圖,我們可以實作出如圖 25 的完整積木程式。

圖 25:按鈕點撃次數計算 app 之完整程式碼
1-3.元件佈局
1–3–1.Group(群組)
題目 5:設計一歌詞顯示 app,點撃曲目群組即顯示歌詞,圖 26。

圖 26:歌詞顯示 app
畫面編排
依照圖 27 的設計稿排放六個 UI 元件(圖 28)。其中,編號 1 的群組元件是用來將四個歌曲文字標籤組成一體的較大容器(container)。我們可以想像有一個群組大盒子,裡頭可以擺放四個文字標籤的小盒子。

圖 27:歌詞顯示 app 之畫面設計

圖 28:歌詞顯示 app 之元件樹
在圖 28 中,各個元件分別對應的屬性值如圖 29 所示。

圖 29:歌詞顯示 app 之元件屬性表
程式設計
點撃群組元件時,更新歌詞的文字標籤內容(圖 30)。

圖 30:歌詞顯示 app 之積木程式碼
1–3–2.Layout(佈局管理)
佈局管理是用來安排 app 畫面中 UI 元件的擺放方式。
首先,我們先從工具庫中拖曳出佈局管理元件放到 app 畫面上,Thunkable 預設會給我們兩格個容器(圖 31),我們可以想像是空房間中先做了兩間隔間。每個隔間都可以個別設定以下兩種元件放置方式:
垂直(vertical):由上而下放置元件。
水平(horizontal):由左而右放置元件。

圖 31:加入Layout 元件
如果要房間中多增加一間隔間,我們可以依照圖 31 的方式,在佈局管理元件被選取的情況下,在右邊屬性位的上方先設定好後再按 Add 按鈕加入。

圖 31:加入容器
讀者們可依圖 32 的設計稿,自行練習三間隔間共九個按鈕的擺放方式後,定能對這個元件的操作更了然於心了!

圖 32:佈局管理範例
[1]六種授權條款。[2]截至目前為止,康軒尚未公告八下(基礎 Thunkable 範例)和九上(Thunkable 雲端資料專題)兩冊合編的新版本。故本文以 2024 年 2 月上架的八下電子書與 2023 年 12 月發表於第 210 期高中資訊科技學科中心電子報報的九上專題先行整理於本文。待康軒後續發行合刋內容後再予修改。
(作者為本刊專欄作家,本文同步表於作者部落格,原文連結;責任編輯:謝涵如)
- 用GenAI自動拆解程式碼學習:GenAI時代的新程式學習法 - 2025/12/29
- 「動手」之前 你需要了解電腦系統的基礎知識點! - 2025/11/28
- GenAI拆解學習:以「健康手環監測系統」示例 - 2025/10/23
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!


