作者:Ted Lee
我們在《從想法到實現:怎麼用程式解決問題?》一文中已明確的指出:流程圖(flowchart)為程式邏輯之母。
將原始問題的一連串解決步驟表達成清晰、明確的解題流程之後,想要使用任何的程式語言來實作(implement)成軟體工具就變成「流程圖與程式語言」對應的轉換問題了。
本文以陳會安老師分享的 fChart+Thunkable 示例,詳細的解說fChart流程圖如何以手工方式(目前沒有流程圖自動轉成程式語言語法(syntax)的演算法)一一轉換為 Thunkable app 。
- fChart_Blockly_Thunkable_基礎與程式邏輯
- fChart_Blockly_Thunkable_變數與運算子(循序結構)
- fChart_Blockly_Thunkable_是否選(選擇結構)
- fChart_Blockly_Thunkable_二選一(選擇結構)
- fChart_Blockly_Thunkable_多選一(選擇結構)
- fChart_Blockly_Thunkable_迴圈(重複結構)
- fChart_Blockly_Thunkable_函數(模組)
- fChart_Blockly_Thunkable_清單(資料結構)
- Thunkable多螢幕App開發
- Thunkable跨平台行動開發(專案實例)
App 設計在 maker、IoT 上扮演的角色定位
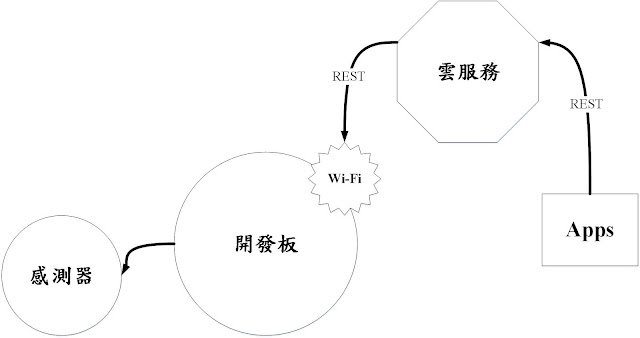
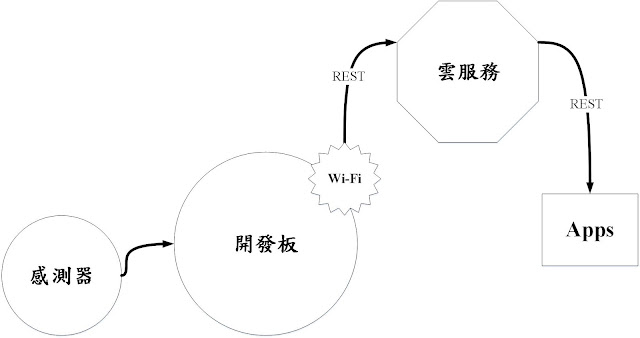
在筆者拙著《物聯網的兩種標準作業模式:地對雲與雲對地》一文中,從圖 1 中可以看出行動 Apps 扮演著兩種模式:遠端監控(remote monitoring)和遠端顯示(remote display)。


圖 1:IoT 三大技術領域:邊緣運算、雲端服務與行動 Apps
雖然目前 app 開發的市場已趨近飽和,像憤怒鳥 app 那樣一上架就萬人下載的榮景不再,不過 maker 或 IoT 創作者客製化(customize)成符合自己作品應用情境的版本仍是有其需求的。
註:我們之所以挑選 Thunkable 做為 apps 開發的入門工具乃是因為它能同時支援 Android 與 iOS 軟硬體平台。
問題說明
由鍵盤輸入兩數字,並顯示其和。
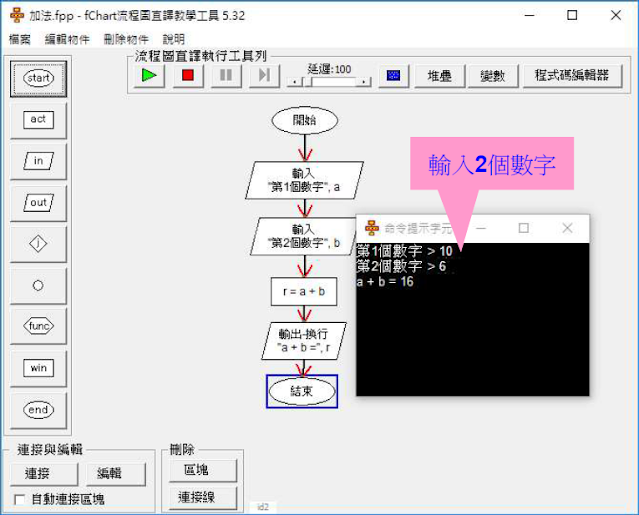
在圖 2 中,我們截取會安老師繪製的 fChart 流程圖來說明上述問題的四個解決步驟:輸入兩個數字 a 和 b、計算相加之和、顯示結果。

圖 2:兩數求和計算
App 設計邏輯:三區與二畫面
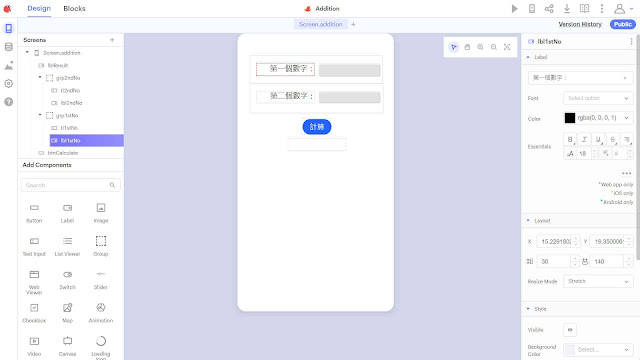
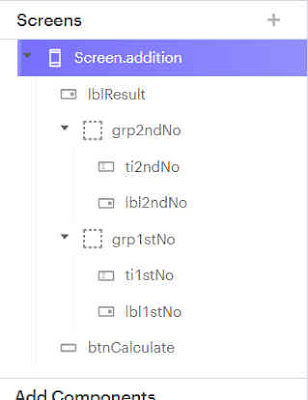
apps 設計工具多半採用 MVC(Mode-View-Controller,模型─視圖─控制器)架構,圖 3 即為 Thunkable IDE 的三明治式執行畫面:左側為元件(components)區、中間為 UI 設計區,最右側為元件屬性(properties)區。
此外,apps 設計的過程也分成設計(Design)畫面![]() 與程式(Blocks)畫面
與程式(Blocks)畫面![]() 。我們將在隨後的兩小節中詳細說明。
。我們將在隨後的兩小節中詳細說明。

圖 3:Thunkable IDE
設計畫面
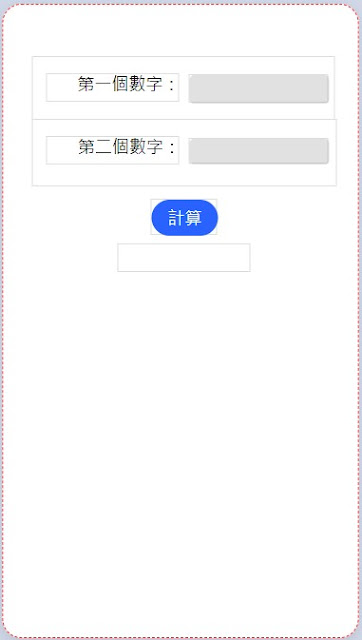
app 設計第一要務是要先想好它的呈現畫面。如圖 4 所示,我們需要 3 個文字標籤、2 個輸入文字和 1 個按鈕。

圖 4:UI 設計圖
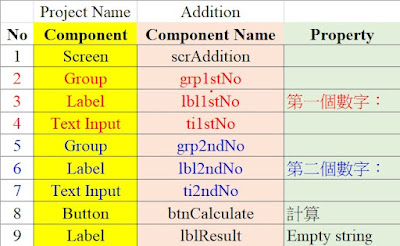
在圖 5 中詳列了圖 4 用到的元件,將之以「元件名稱縮寫+用途」重新命名,並各元件對應的屬性。其中,為了畫面管理方便,我們在第一個數字和第二個數字區域使用 Group 來將 Label 與 Text Input 兩個元件以群組方式打包起來。


圖 5:元件配置、命名與其屬性設定
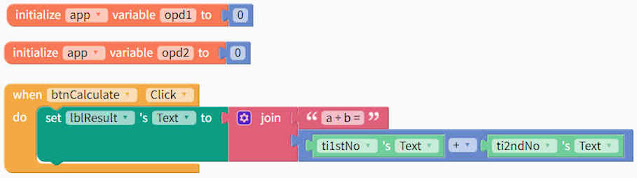
程式畫面
在圖 4 的 app 畫面中,我們輸入兩個數字 opd1 和 opd2,按下(Click 事件)藍色的計算鈕後將它們的相加的結果顯示在畫面的最下方。

圖 6:積木程式
[1] 六種授權條款。
(作者為本刊專欄作家,本文同步表於作者部落格,原文連結;責任編輯:謝涵如)
- 用GenAI自動拆解程式碼學習:GenAI時代的新程式學習法 - 2025/12/29
- 「動手」之前 你需要了解電腦系統的基礎知識點! - 2025/11/28
- GenAI拆解學習:以「健康手環監測系統」示例 - 2025/10/23
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!


