作者:Ted Lee

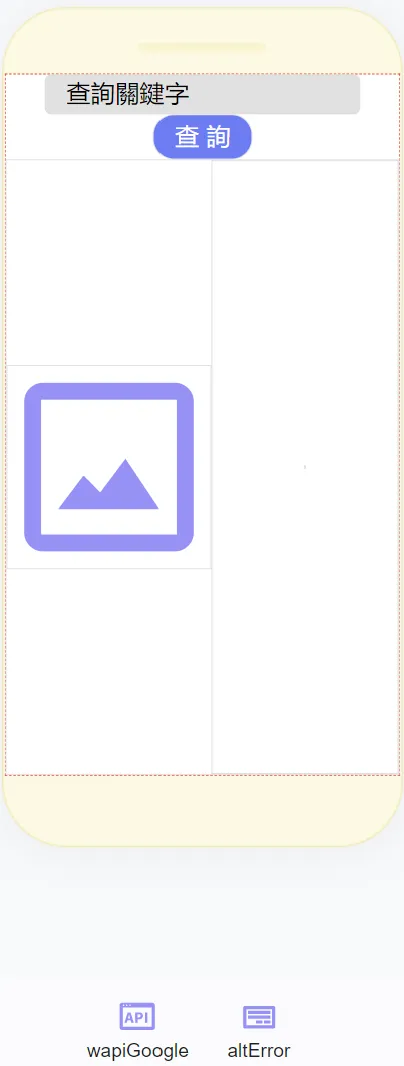
圖 1:查詢 Google 圖書資訊 app
會安老師在他的 Thunkable 系列的最後一個投影片「10_Thunkable跨平台行動開發(專案實例).pdf」的 14~20 頁中,舉出了「Google 圖書資訊查詢」的簡易示例。本文將從「流程圖」的觀點來展示 app 設計的歷程。註:本例需要以 Thunkable 的「Snap to Place」舊介面來實作,因為新介面不提供「Web API」和「Alert」元件。
問題說明
如圖 1,我們在 app 畫面上輸入 Google 圖書(Google Books)的查詢關鍵字(例如:陳會安)後,便能將查詢的結果(書籍縮圖、書名、作者)顯示在畫面上。
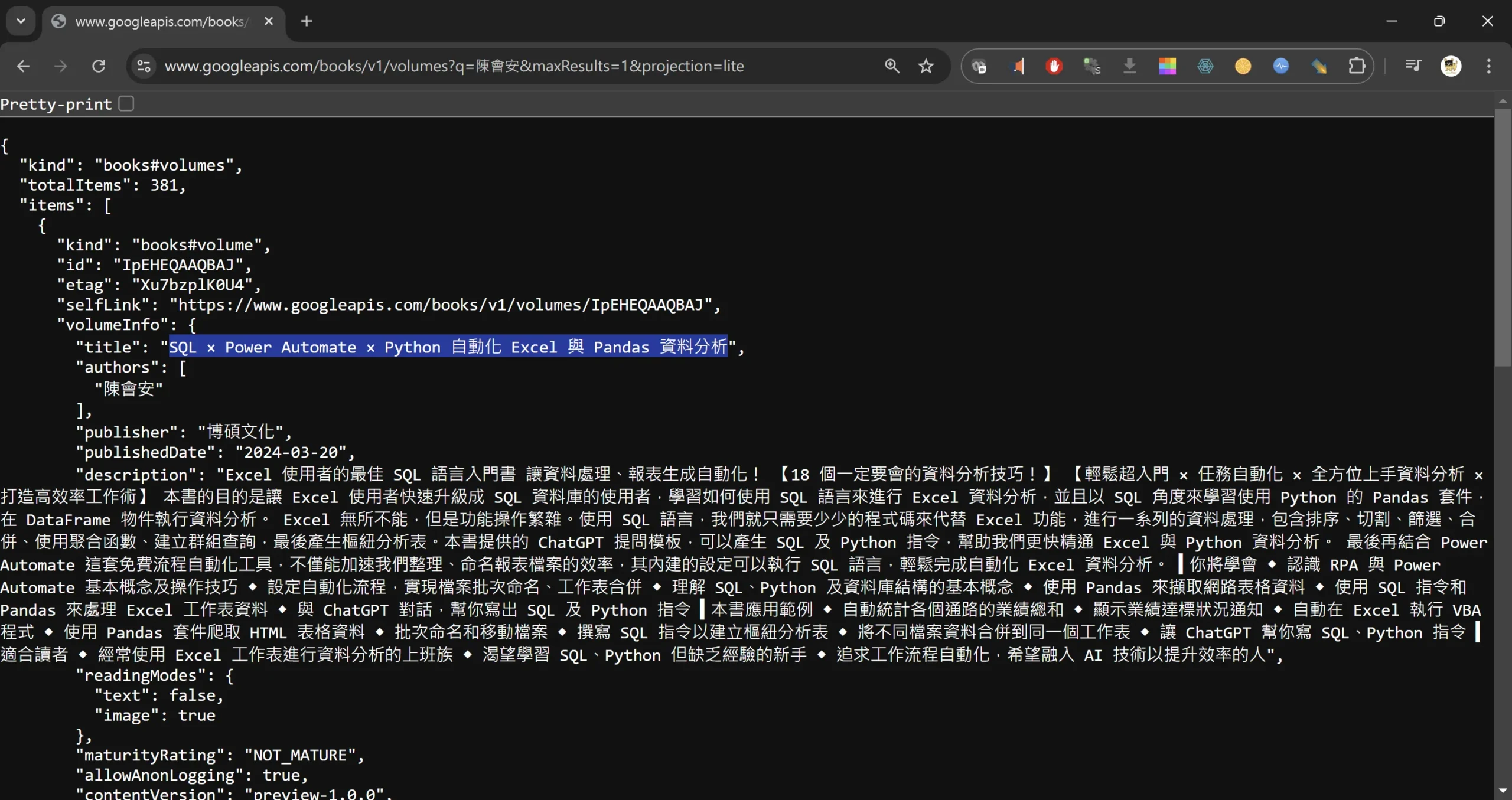
我們在地端(client)的行動載具上的 app 填寫妥以下雲端 Google 圖書所提供的 API 格式後發給 Google 圖書的伺服器(server),就可以收到圖 2 查詢回應(response)的 JSON(JavaScript Object Notation)檔。
https://www.googleapis.com/books/v1/volumes?q=圖書查詢關鍵字&參數
例如:https://www.googleapis.com/books/v1/volumes?q=陳會安&maxResults=1&projection=lite,其中,圖書查詢關鍵字是「陳會安」,參數是「maxResults=1」和「projection=lite」(以 & 串接)。

圖 2:Google 圖書回應的查詢結果
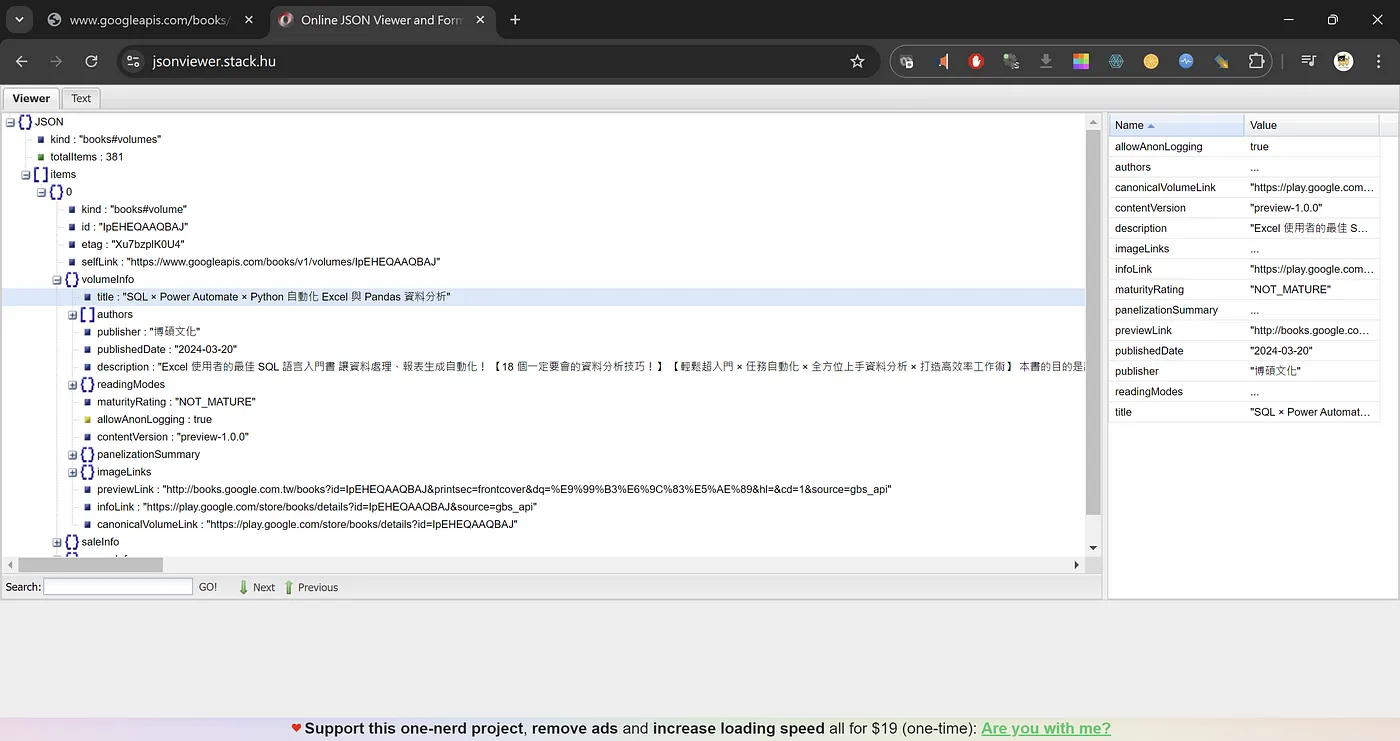
JSON 是以成對的 (鍵:值) 格式來打包資料,例如:(標題:書名)=“title”: “SQL × Power Automate × Python 自動化 Excel 與 Pandas 資料分析”。所以,我們將之複製並貼到線上的 JSON 檢視器後,便能看出如圖 3 的階層結構(hierarchical structure)。

圖 3:圖 2 JSON 檔的階層結構
畫面設計
我們以圖 4 的設計來安排 app 畫面在圖 1 的顯示結果。

圖 4:app 畫面設計
為了各個元件能在版面上排列的整整齊齊,我們要使用行(column)與列(row)的佈局管理員(layout manager)來自動排列 app 的視覺(visual component)(如圖 5 所示)。其中,列的排列方式是由左到右再由上到下排;行的排列方式則是由上到下再由左到右排。

圖 5:app 畫面佈局
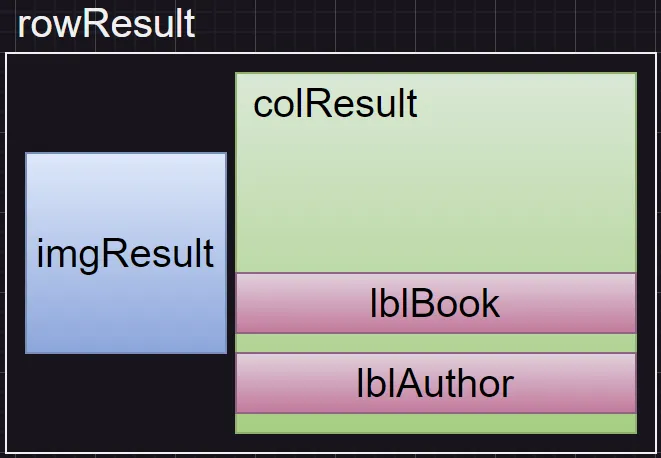
接著,在圖 4 中使用到的元件詳細如圖 6,而這些元件的相關屬性也表列如圖 7 所示。

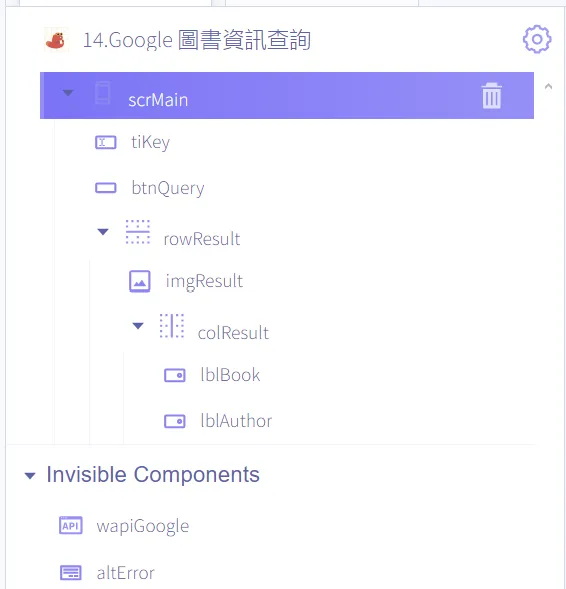
圖 6:元件樹

圖 7:元件及其屬性列表
程式設計
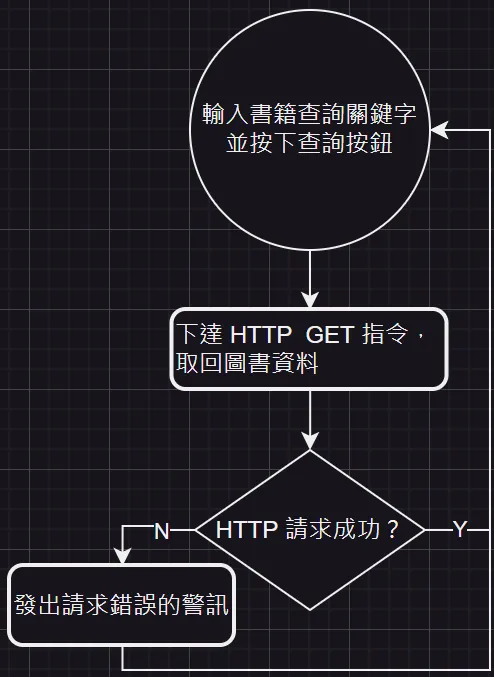
本文的 Google 圖書查詢 app 的操作流程為詳繪如圖 5,流程圖對應的參考積木程式如圖 9。
註:流程圖轉自動程式雖然目前還沒有可行的演算法(algorithm)被提出,但手工逐步轉換就是本「從流程圖到 Thunkable app」系列所要揭示的基本功!

圖 8:Google 圖書查詢的流程圖

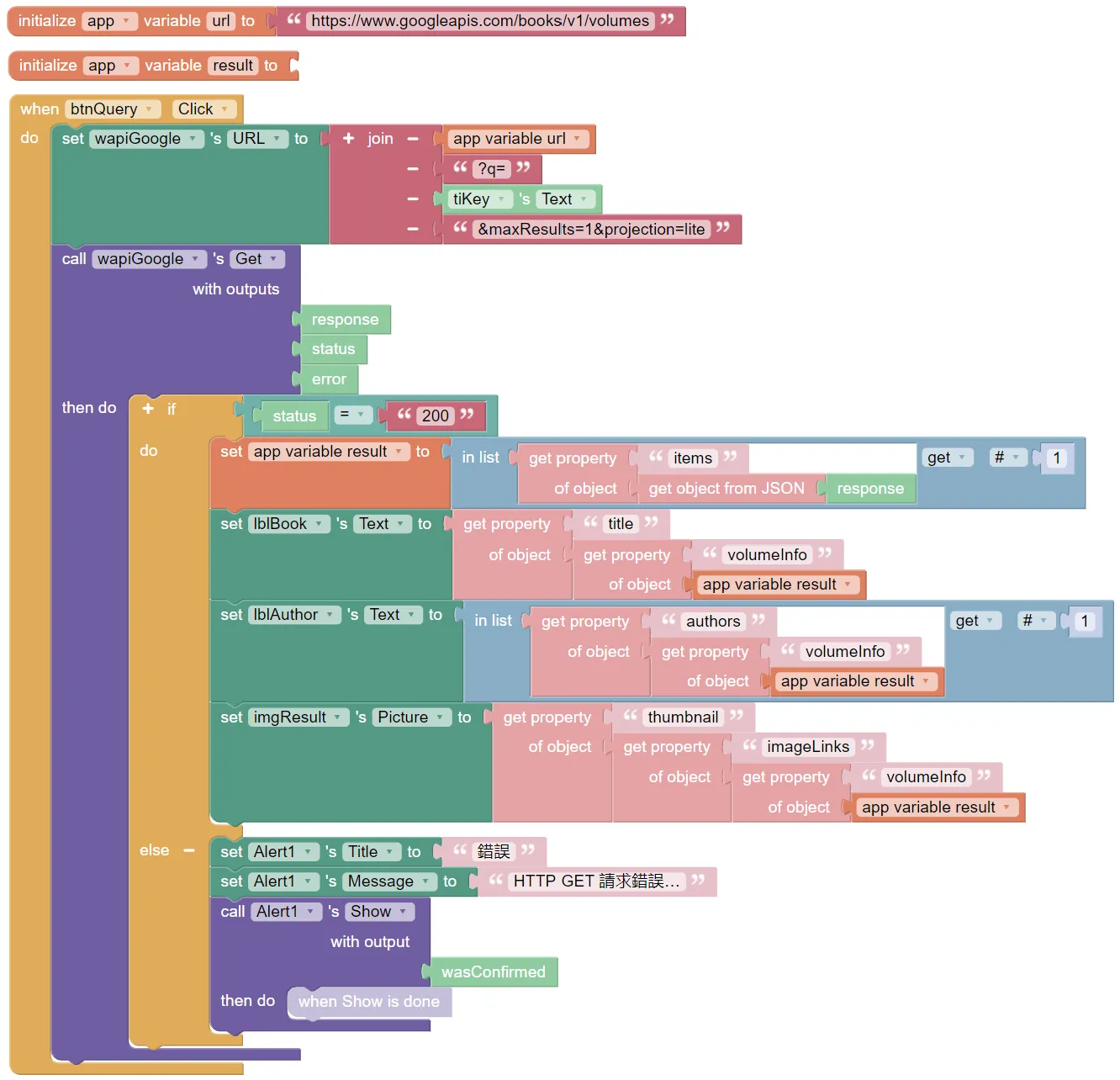
圖 9:app 操作控制的參考積木程式
[1] 六種授權條款。
(作者為本刊專欄作家,本文同步表於作者部落格,原文連結;責任編輯:謝涵如)
- 用GenAI自動拆解程式碼學習:GenAI時代的新程式學習法 - 2025/12/29
- 「動手」之前 你需要了解電腦系統的基礎知識點! - 2025/11/28
- GenAI拆解學習:以「健康手環監測系統」示例 - 2025/10/23
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!



