作者:Ted Lee
會安老師在他的 Thunkable 系列的最後一個投影片「10_Thunkable跨平台行動開發(專案實例).pdf」中,舉出了「Web API 與 JSON 資料剖析」的簡易示例。本文將從流程圖的觀點來展示 app 設計的歷程。註:本例需要以 Thunkable 的「Snap to Place」舊介面來實作,因為新介面不提供「Web API」元件來執行 HTTP GET 指令。

圖 1:Snap to Place 舊介面提供的「Web API」元件
問題說明
App 以 HTTP GET 向 Github 要求取得 json.html 網頁中 JSON(JavaScript Object Notation)格式的圖書資料(圖 2)。這個 JSON 檔存放的網址為 https://fchart.github.io/json.html(圖 3)。

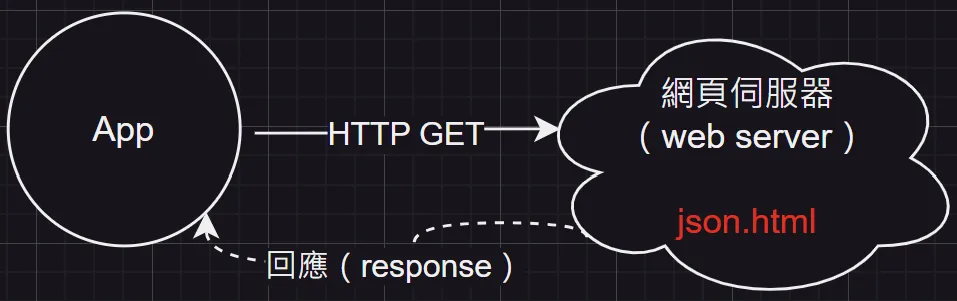
圖 2:HTTP GET 的原理

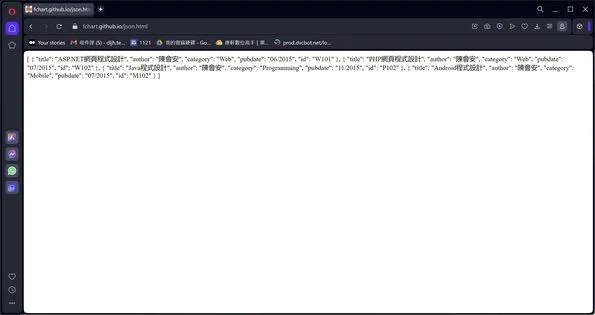
圖 3:json.html 網頁
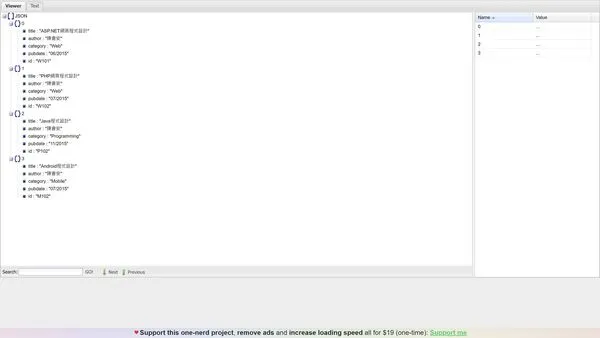
用 GET 指令抓回來這個檔案後,用線上版的JSON Viewer可看到 JSON 的樹狀結構(tree structure),如圖 4 所示。

圖 4:用 JSON Viewer 查看 JSON 檔案的樹狀結構
畫面設計
App 的畫面安排如圖 5,畫面中用到的所有元件如圖 6。而這些元件的屬性列表如圖 7 所示。

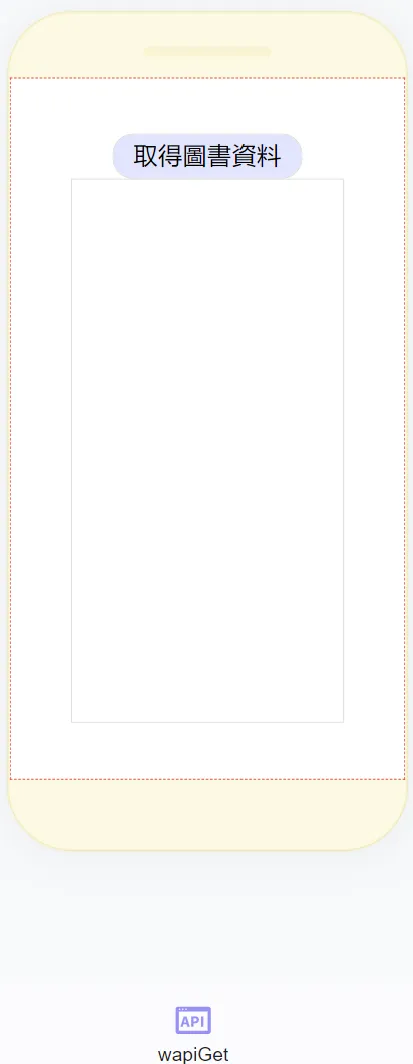
圖 5:App 的畫面設計

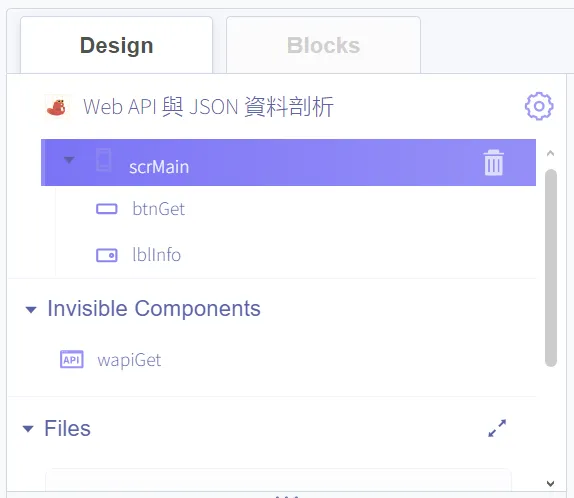
圖 6:App 元件樹

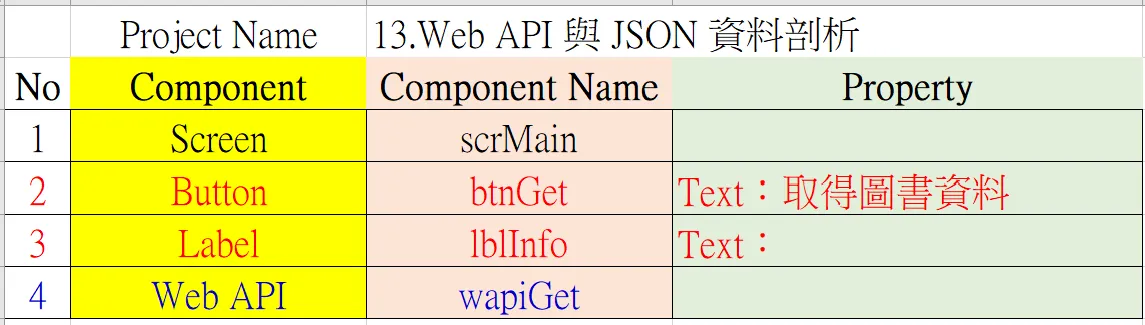
圖 7:App 元件屬性
程式設計
App 的操作流程為:按下「取得圖書資料」按鈕後(圖 5),取回存在 Github 上的 JSON 檔案(圖 3),如圖 7 所示。完整的積木程式如圖 8。

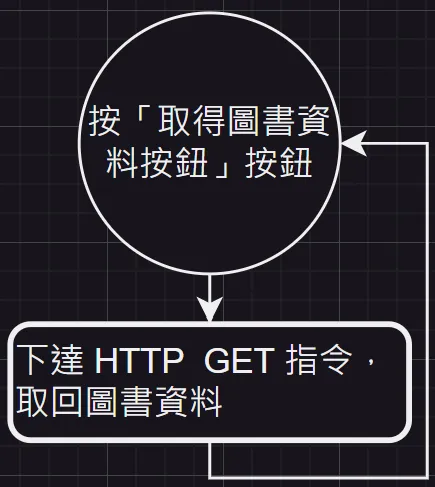
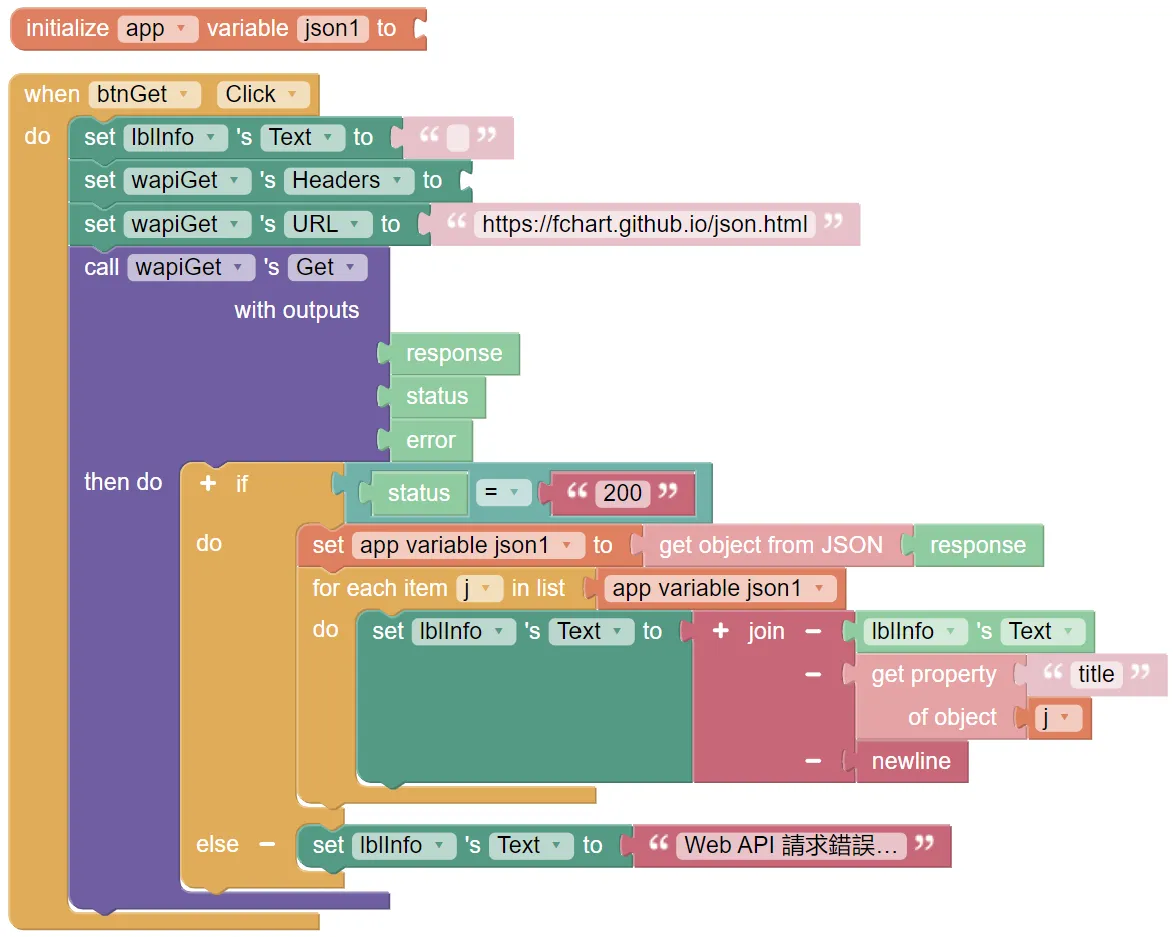
圖 8:app 操作流程

圖 9:App 的控制程式from-flowchart-to-thunkable-app-part11
其中,當 app 向 Github 網站下達 HTTP GET 指令後,如果收到編號 200 的 OK 請求(request)成功回覆碼(response code)後,我們就可以將這個圖書資料檔顯示在 app 的畫面上了。否則,就顯示請求錯誤。
[1] 六種授權條款。
(作者為本刊專欄作家,本文同步表於作者部落格,原文連結;責任編輯:謝涵如)
- 用GenAI自動拆解程式碼學習:GenAI時代的新程式學習法 - 2025/12/29
- 「動手」之前 你需要了解電腦系統的基礎知識點! - 2025/11/28
- GenAI拆解學習:以「健康手環監測系統」示例 - 2025/10/23
訂閱MakerPRO知識充電報
與40000位開發者一同掌握科技創新的技術資訊!



